杜蕾斯durex:杜蕾斯AiR薄·物馆

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:杜蕾斯AiR薄·物馆
出品:杜蕾斯durex
亮点:
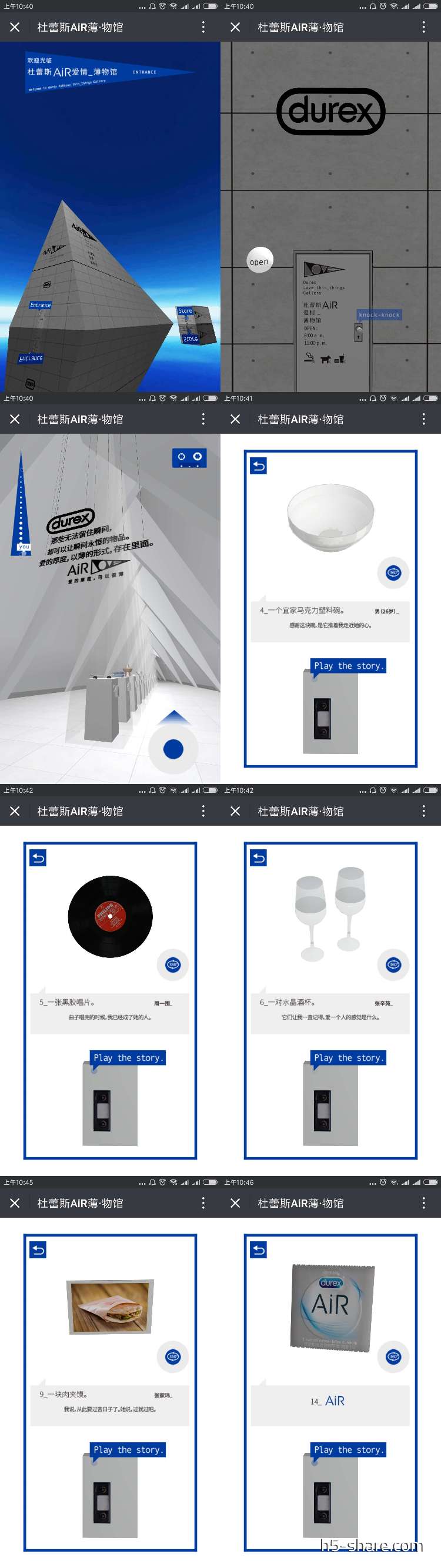
- 策划上,全景类,加载完成,进入杜蕾斯AiR薄·物馆前,此时页面有两个提示“Entrance”和“Store”,分别引导用户进入薄·物馆或者商店。在薄·物馆中,用户可以选择14种物品中的任一款,进入后点击页面的“Play the story.”,听取这个物品背后平凡而又伟大的爱情故事。从陌生人、同学、玩伴、朋友、同事、室友...最终成为恋人甚至家人,14个爱情故事,14种厚厚的爱。在商店中,用户可以选择雨伞、雨衣等物品,进入后有两个按钮,引导用户分享或者进入京东杜蕾斯大牌秒杀日专场。
- 设计上,页面整体比较简洁大方,没有过多的装饰,将用户的视角更多聚焦在展览的展品上,用真挚的语言表达展品背后的故事,以及所传递给用户的细腻情感。
- 交互上,全景体验,小五不描述,体验一下就知道了。
- 技术上,使用js实现3D建模,用tween.js实现移动。
- 体验上,小五体验过后很感动,没有华丽的辞藻,只用简简单单的声音,就被打动了,爱情或许就是这样纯粹,来的实实在在,不掺物质。一个走心的文案,小五不多说了,自行体会吧。
技术实现: zepto.js+three.js+tween.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


