海信:海信产品介绍

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
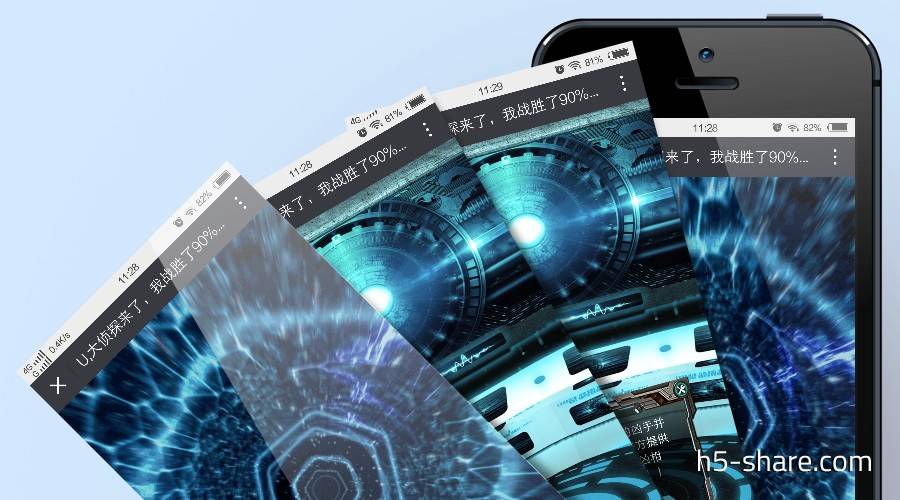
案例:海信产品介绍
出品:海信
亮点:
1.策划上:将海信的产品分页设计到页面中,分别展示每个产品的特点,再页面上部作为产品标题,页面中部作为产品的图片,页面下部作为产品的介绍。
2.设计上:以深蓝色为背景色,并以图片渐入的方式介绍产品,效果流畅
3.交互上:点击屏幕
4.体验上:左右点击按钮轮播十分顺畅,渐出的效果也很好看
技术实现: 未知

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


