小米:小爱语音点歌台

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分
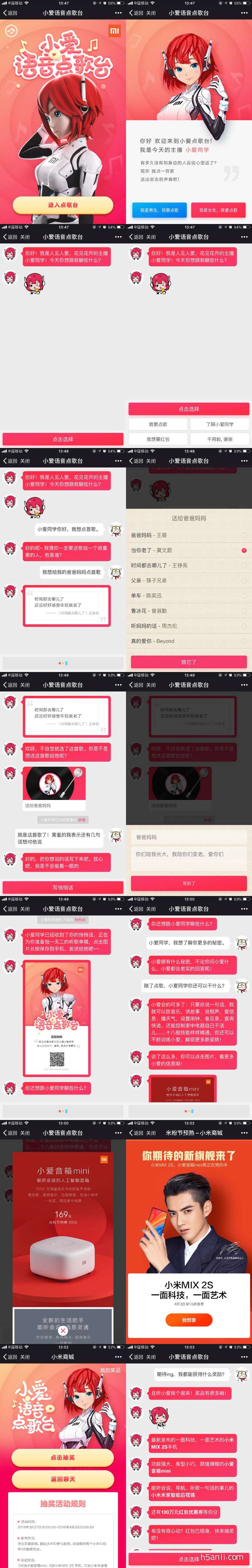
案例:小爱语音点歌台
出品:小米
亮点:
- 策划上,点击下方的进入点歌台;选择性别点歌;选好之后可以点击“点击选择”,与小爱进行对话;在模拟聊天工具的界面中,选择我要点歌,之后选择要送给的人,如果小爱推荐的不符合自己的标准,可以在列表中选择自己心仪的歌之后点击就它了,在接下来可以选择写悄悄话送给赠歌的人,如果不想写可以略过;在同一个界面里,可以选择了解小爱同学,之后会出现关于小爱的介绍,可以点击了解小爱的兄弟姐妹,进入到小米商城;点击我想要红包, 会出现小米商品的推荐,下方有一个红包的样式,根据提示点击去抽奖,切换界面到抽奖;点击返回料条,之后点击不用了谢谢,结束聊天。
- 设计上,模拟真人对话,宣传小爱音箱的智能性。
- 体验上,操作上简单,在模拟聊天界面里,反应速度较慢,需要等待用户才可以继续其他操作。
技术实现: jquery

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


