7-Eleven:7-Eleven新春四宝旺得福

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:7-Eleven新春四宝旺得福
出品:7-Eleven
亮点:
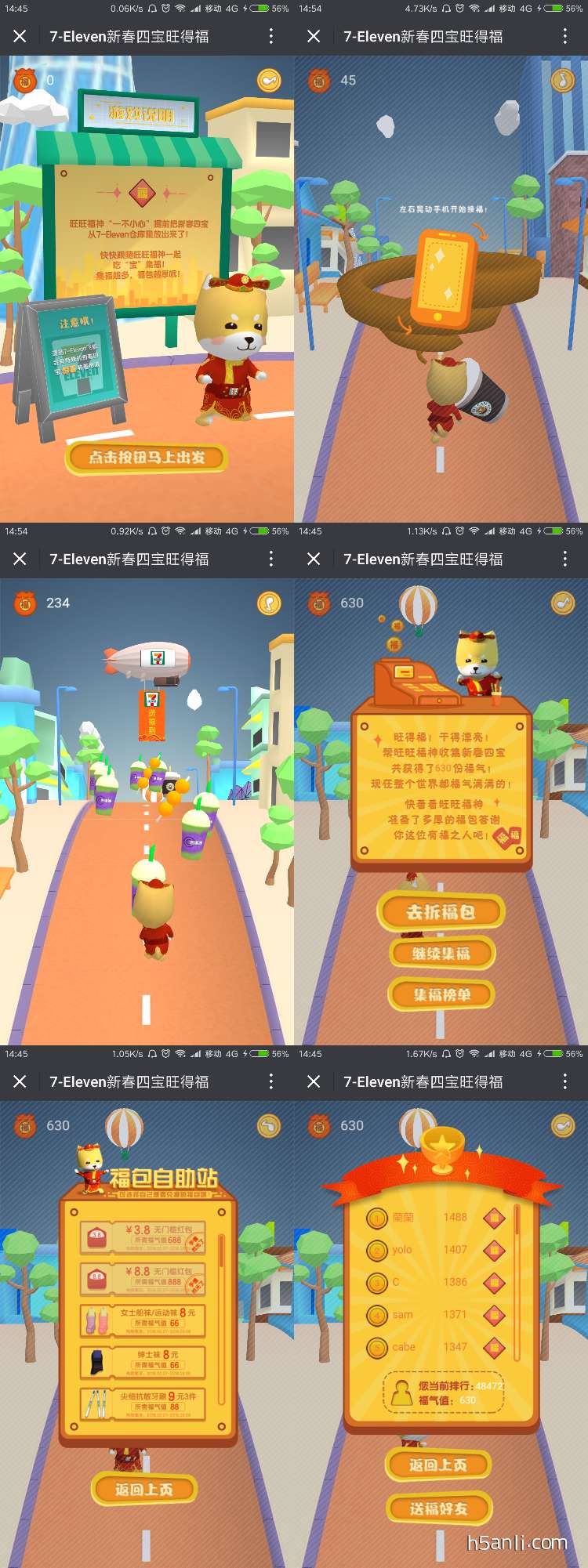
- 策划上,宣传类。这是由7-Eleven推出的宣传类小游戏。进入首页,点击按钮开始游戏,游戏一开始提示操作,左右晃动手机开始接福,途中要不断的吃奖励来获得积分,游戏限时30秒,游戏结束显示分值,并引导用户去拆福包,用福气值兑换相应的物品,最后将用户获得的分值加入排行榜进行排行,引导用户分享。
- 设计上,以橘黄色为主色调,衬托好运、福气的颜色。
- 交互上,倾斜,点击。
- 体验上,比较简单的小游戏,但是加上了时间限制玩的有点不尽兴,得到的分值可以获得相应的奖励,是一个小小的福利,总之这是一个很有趣的小案例。
技术实现: three.js + zepto.js + tween.js + stats.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


