拉勾网:我的加班时刻

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要50秒
案例:我的加班时刻
出品:拉勾网
亮点:
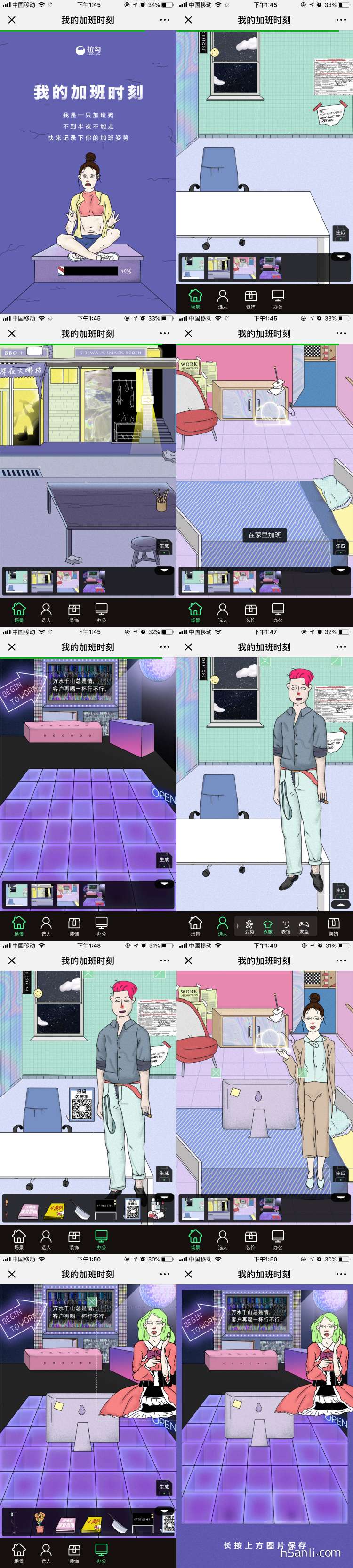
- 策划上,这是拉勾对加班人群宣传的H5。进入首页,就会看到我的加班时刻,接下来就可以记录你的加班时刻。点击开始,从不同的场景中选择适合你的场景,然后选人,接着选择不同的姿势,不同的衣服,不同的表情,不同的发型,选后之后再选择你的装饰,然后选择你的办公,最后点击生成,就可以生成图片,就可以看到你的加班时刻。
- 设计上,采用美式漫画的风格,用写实的线条最大程度的还原加班人群。
- 交互上,滑动和长按。
- 体验上,现在加班已经成为了年轻人的常态,他们不同于晒加班的,他们对加班的态度非常开放,加班不是为了给老板看,去秀自己是多么的努力,而是真的希望能够把事情做好,并且希望自己的未来能够轻松一些。
技术实现: jQuery.js + vue.js + pixi.js + tween.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


