天猫:我的夏之歌

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要57秒
案例:我的夏之歌
出品:天猫
亮点:
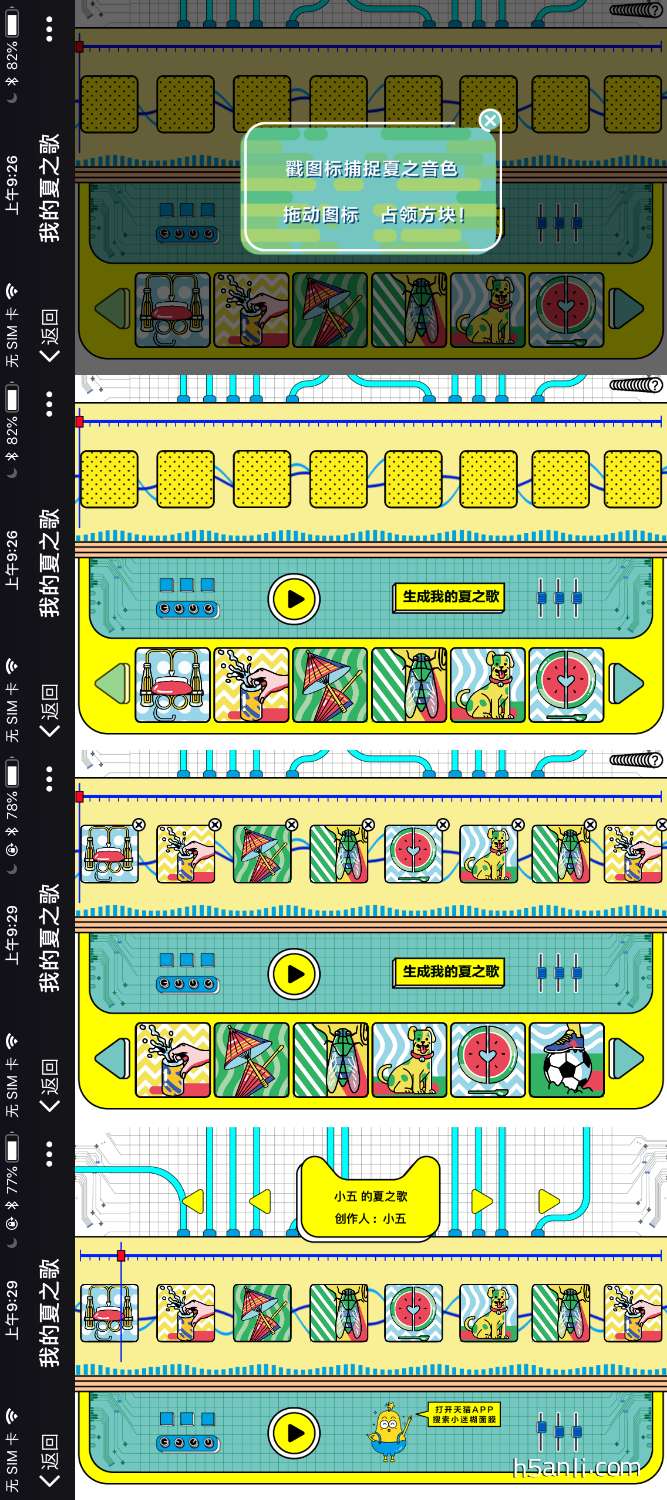
- 策划上,以夏天的声音为出发点,通过夏天的声音,形成一串音乐。首先进入H5以后,提示“戳图标捕捉夏之音色”,页面的下方有10种声音,点击可以先听一下,有喝饮料的声音、开饮料的声音、蝉鸣声、小狗叫声等,把下面带有声音的图标,按自己喜欢的声音节奏,拖动到上方8个空格中。可以点击下方播放按钮,先试听一下声音,如果觉得不合适,可以删除声音图标,重新排列声音图标。最后点击[生成我的夏之歌]按钮,你的夏之歌就创作完成了!可以把你的歌曲分享给朋友或者分享到朋友圈,随你!
- 视觉上,扁平风格,色调鲜亮为主,主色调为黄色,辅色为蓝色。
- 体验上,虽然开始有提示“戳图标捕捉夏之音色”,但是,小五依然有点视觉忽略,第一遍玩的时候,点击播放音乐,就直接点击下面的图标,没有拖动图标的操作,最后合成失败,因为一个图标都没有拖动到上面的8个空格里。玩到第二遍才操作正确。
技术实现: audio

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


