腾讯视频:明日之子

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要57秒
案例:明日之子
出品:腾讯视频
亮点:
-
策划上,从音乐入手,创作团队发现,现在很多人都有创作音乐的欲望。从应用商店各种傻瓜式制作音乐软件流行可见一斑。

明日之子这个h5就给了你这个机会,最大化的降低门槛,让所有人都能亲手为自己制作一个音乐专辑。
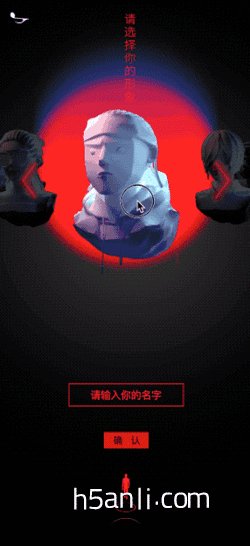
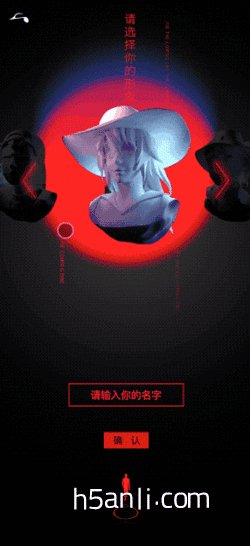
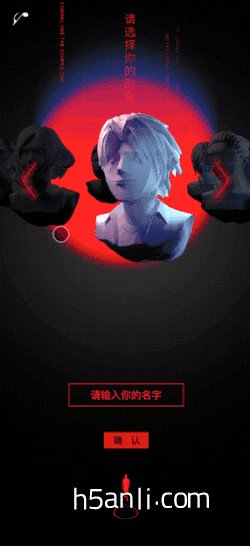
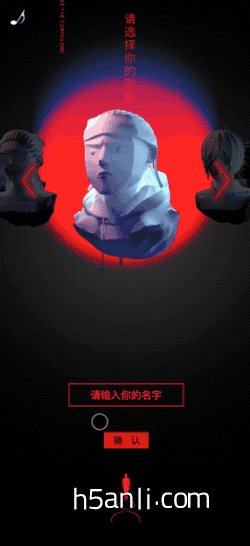
选择头像决定音乐风格
首先从8个立体头像中,选择一个自己喜欢的形象,再把自己的名字也同时输入;根据头像的选择,会决定后续选择的音乐风格,是电子,爵士,摇滚。

在三种曲风框架内的创作,会产生旋律和节奏的无穷变化。
电子有柔和如氛围音乐的pad音色,也有让popper忍不住震一下的舞曲;
爵士有轻快的七和弦与贝斯的对话,也有慵懒的电钢琴即兴;
摇滚也不只是动词打次的底鼓和军鼓。泛音的哮叫、强力的riff,该有的基本都有了。
总之,在丰富性上,团队也下了功夫,期望能满足更多人的偏好。
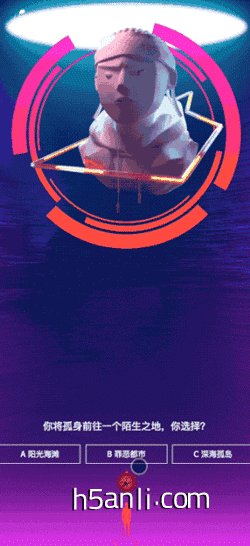
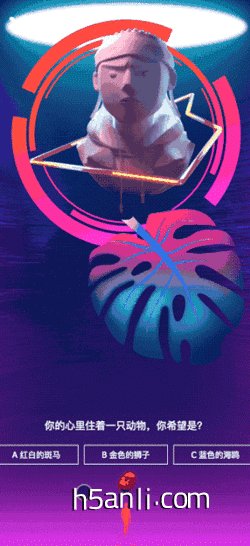
答题决定封面背景
之后会出现5个问题,每个问题3个选项,每次选择,刚刚选择的人物立体头像后面,都会多一种图案;

手划决定自己的专属音乐
你的专属图片构建完毕以后,在屏幕上,手指滑动写下你的名字,写名字的过程中,会有不同的音乐出现,不满意,可以重绘,出现的音乐也是不同,都确定以后,生成同名专辑。
在跟制作团队的沟通中了解,为了保证每个名字对应旋律的独特性,制作方前前后后制作了上百条音乐。为了保证每个玩家专辑音乐的专属性,数量是基本,最终音乐人团队前后共做了200+条音乐,最后每类精选了30条,共计90条。
2. 设计上,C4D立体人物,炫彩风格。
3. 体验上,每一处都很有细节,仔细品味都有惊喜。例如,答案的选择时,背景元素根据选择会不同;还有音乐的选择,通过手指滑动屏幕来选择,手指滑动的时间,也是音乐播放的时间。

技术实现: layui + jQuery

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


