搜狐:掌上清明上河图

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分30秒
案例:掌上清明上河图
出品:搜狐
亮点:
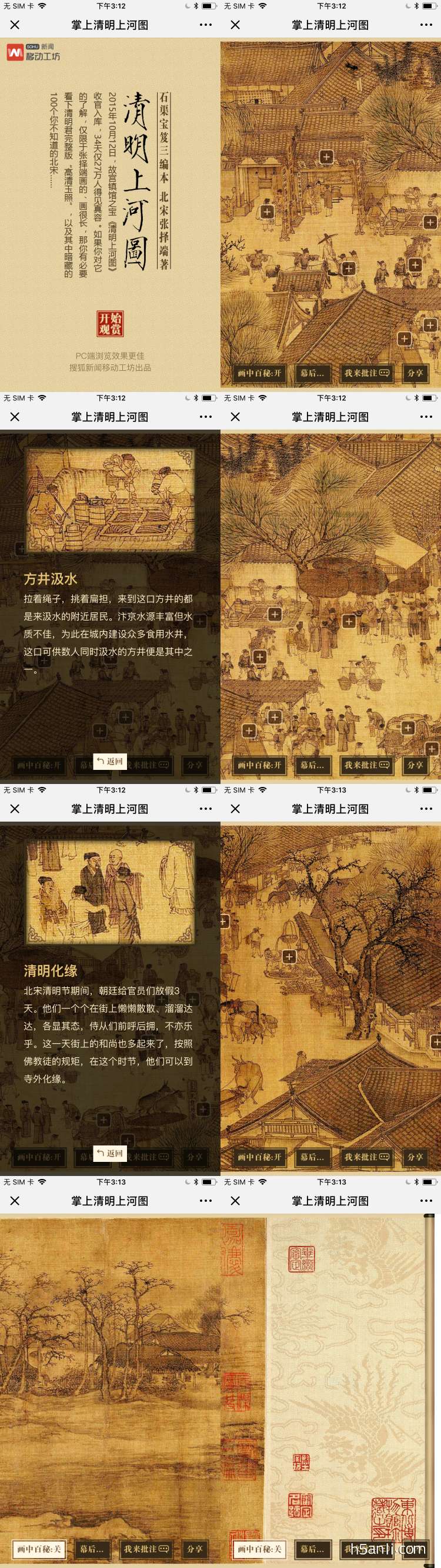
- 策划上,通过横向长图的形式,展示了清明上河图,点击进入清明上河图主屏幕,自动向右展示,也是手动滑动屏幕观看,画卷中有加号形式的提示说明,点击查看,有对应画面的文字说明和故事介绍。
- 设计上,保持了清明上河图的全貌。
- 体验上,竖屏观看,初始屏幕有页面大小25M和建议WIFI观看的提示。
技术实现: jquery + iscroll.js

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


