kindle + 天猫欢聚日:穿“阅”情报局

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要45秒
案例:穿“阅”情报局
出品:kindle + 天猫欢聚日
亮点:
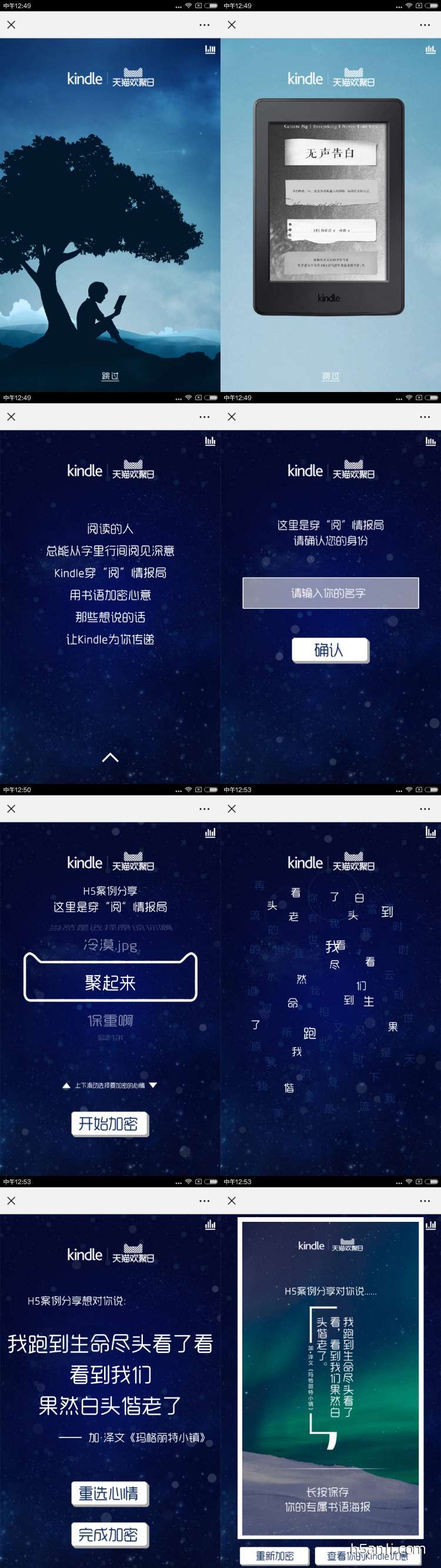
- 策划上,以穿“阅”情报局为主题,穿越的是文字,进入H5,首先看到的是kindle启动屏幕的界面,一个男孩在树下阅读,动画结束后,输入你的名字,输入了名字后,上下滑动选择加密的心情。在15个词中,选择一个词,点击“开始加密”按钮,出现刚刚你选择的字,进入字的海洋,穿越,最后出现一段书中的文字和对应的书名。如果喜欢这段文字,可以生成海报。
- 设计上,整体为深色调,深蓝色为主色调。
- 技术上,案例中的动画,都是使用CSS3的transform完成,例如:开始的屏幕动画和文字打散而后重聚动画。
- 体验上,屏幕的开始动画,虽然是几秒钟,但是依然有“跳过”按钮,非常赞,方便用户快速进入想看到的内容。
技术实现: hammer + jQuery + TweenMax

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


