Liberty:720°全景访问Liberty London百货

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
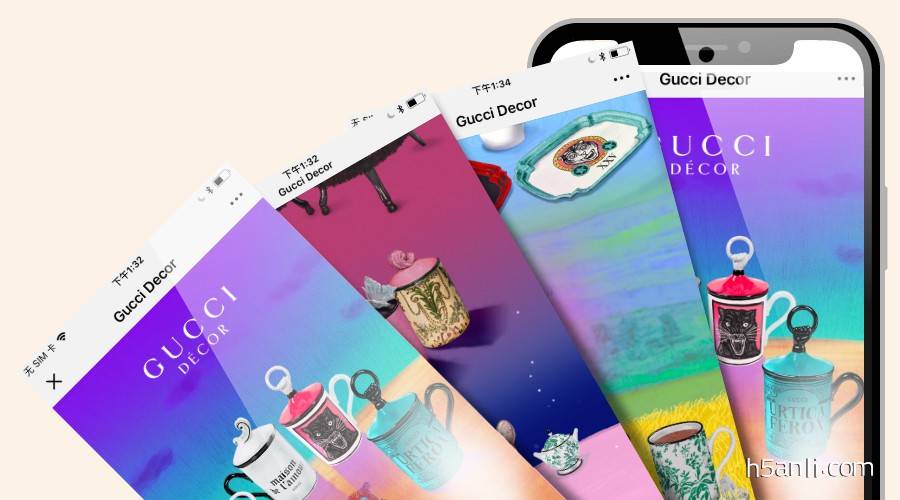
案例:720°全景访问Liberty London百货
出品:Liberty
亮点:
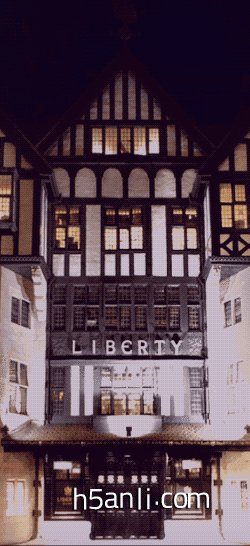
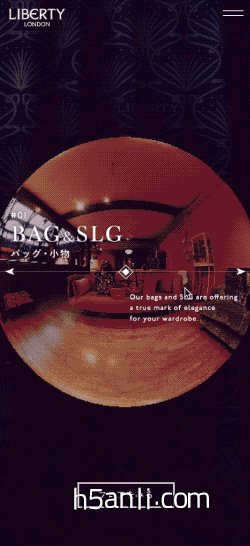
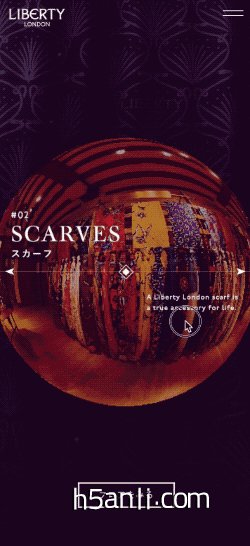
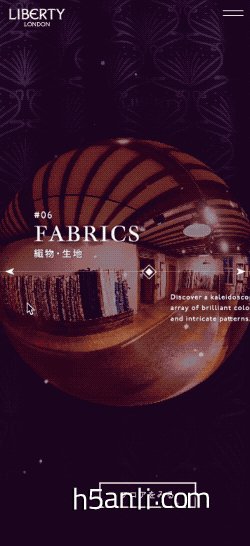
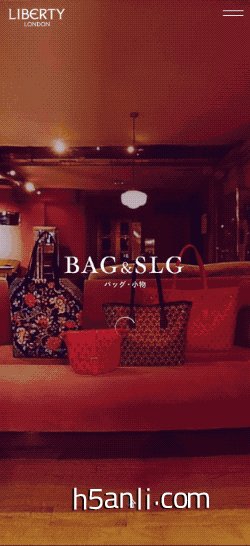
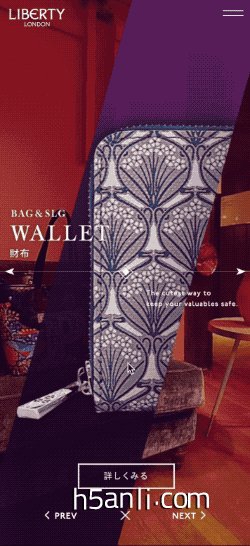
- 策划上,首先我们了解一下案例的主角——Liberty London,Liberty是伦敦最负盛名的精品百货商店。案例本身,通过全景,模拟进入Liberty百货,一共6个全景,都是通过鱼眼角度依次展示,用户可以横向滑动屏幕,依稀查看。点击感兴趣的界面,进入720°全景展示,每滑动一下屏幕,就有一件商品展示,可以查看购物详情。这样一家百货,就搬到了虚拟的全景世界。

- 设计上,真实的全景拍摄展示,一切都是真实的界面。
- 体验上,对于用户的手机有要求,IOS9以上的系统,Safari或者Google Chrome最新版浏览器;Android 5以上版本系统,Google Chrome最新版浏览器。进入案例,初始界面,询问用户是否关掉音乐,感觉特别好,很关心用户使用时的体验。

技术实现: threejs + TweenMax + preloadjs

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


