UC浏览器:你的flag倒了吗

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要40秒
案例:你的flag倒了吗
出品:UC浏览器
亮点:
- 创意定位,UC浏览器推出的宣传H5,以9月“立flag”为创意点。
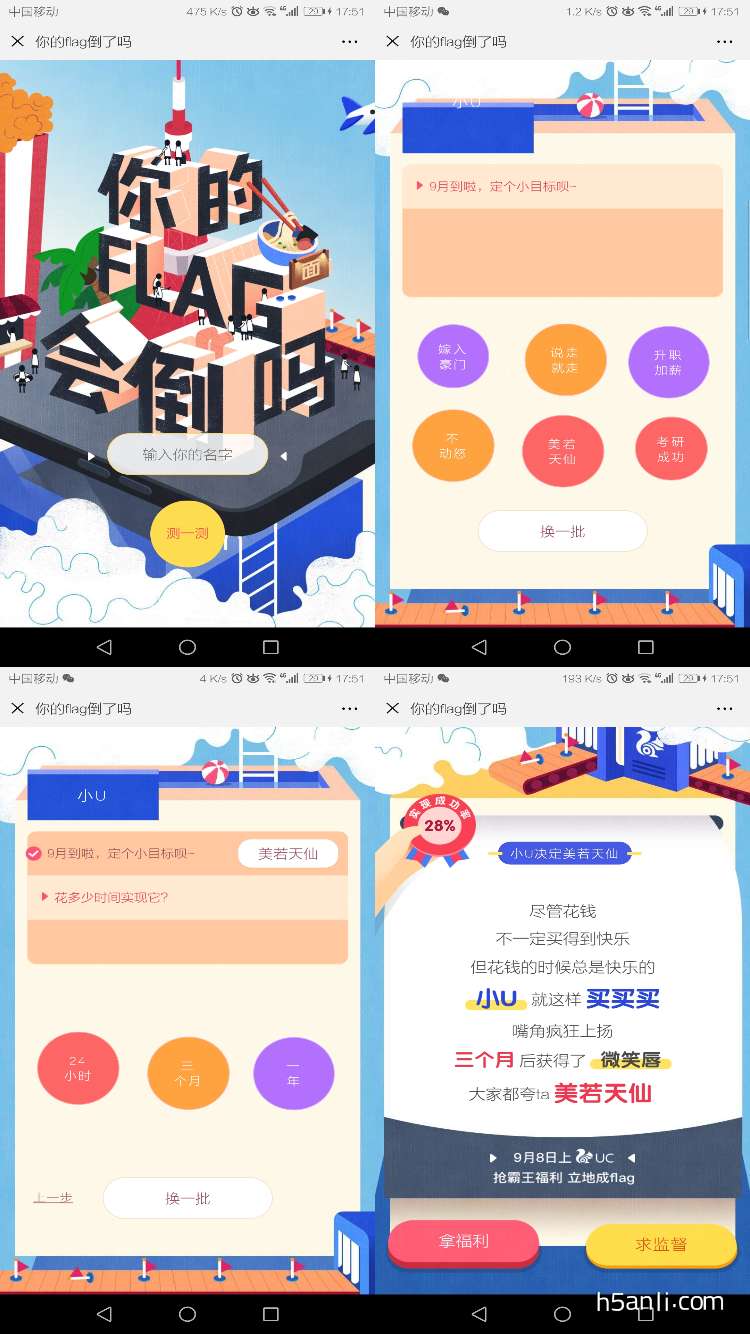
- 策划上,整个H5为一个简单的“立flag”的过程,贴合当下年轻人多样的生活现状。策划步骤:①主题页,点击输入姓名,测一测你的flag会不会倒;②提示用户“立flag”,选择数个标签中的一个,标签内容会生成在一张便贴纸上。一共选择三次,分别为定目标、实现时间、怎么做。点击“换一批”可更换标签内容;③ 根据用户选择的内容,生成一张“预测海报”,并给出“实现成功率”。并在下方提示“9月8日上UC得福利”。点击“拿福利”可跳转至UC浏览器下载界面,点击“求监督”可手动分享自己的flag。
- 设计上,手绘渐变插画风格,色彩明亮丰富。选择标签的页面颇似app界面。
- 体验上,flag的选择可谓多种多样,有“考研成功”“升职加薪”“不动怒”等等,总有一个戳中你的心!
技术实现: Html5

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


