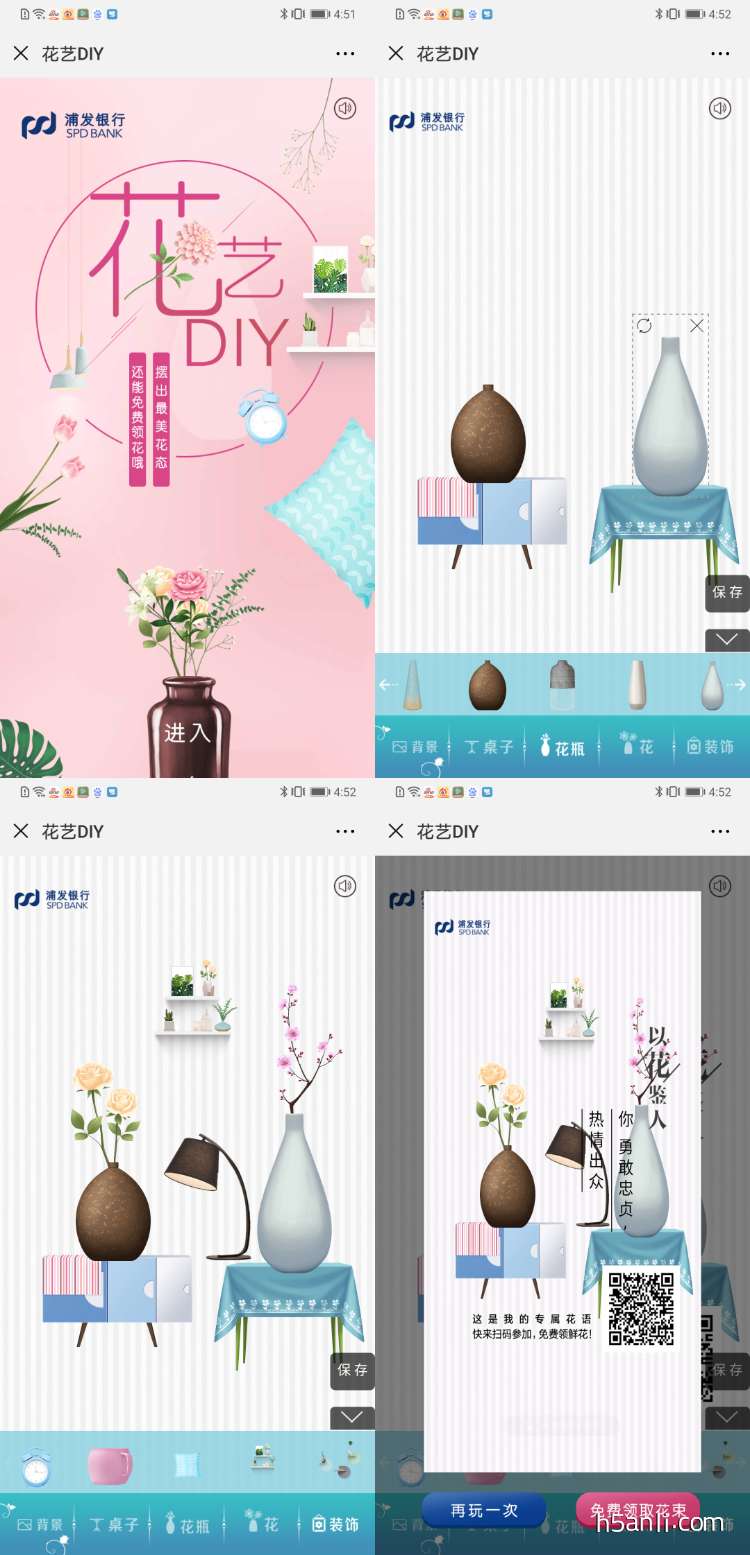
浦发银行:花艺DIY

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2-3分钟
案例:花艺DIY
出品:浦发银行
亮点:
技术实现: jquery、html2canvas

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


