腾讯地图:你从未见过的长城

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分10秒
案例:你从未见过的长城
出品:腾讯地图
亮点:
- 创意定位
腾讯地图为宣传自身平台推出的长城主题的H5作品,用户可在线通过点击地图上的触点进入实景浏览。并选择成为不同关卡的守护者,用户可根据自己意愿成为不同关卡的守护者,数量不限,并且每一次点击生成海报后会显示用户的守护排名。以此宣传自身平台,也增加“守护长城”这一口号的号召力。
- 策划逻辑
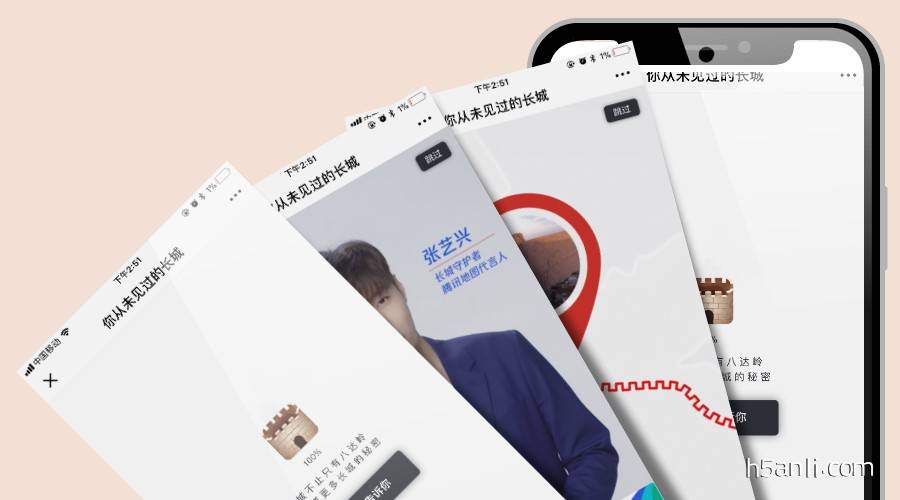
加载完毕后,为一段张艺兴对自己长城守护者身份的自白,用户也可跳过此段,视频结束后,一副浅色的中国地图上出现长城的轨迹,和主要关卡的名称,右滑屏幕可查看具体关卡,点击后会显示在地图上已经走过的公里数,点关卡触点后进入实体景色浏览,可观察不同方向的景色,并在下方照片中选择进入不同景点,点击“我来守护”即可生成守护海报,海报包含了用户名称,守护排名,景点照片,用户可以直接分享或继续查看其它景点。
- 设计上
构图简单大方,浅色系的地图,红色的轨迹,突出了长城的主题,用时下的正能量小鲜肉明星,也比较能带动年轻人的参与。
- 体验上
跃感轻快的背景音乐,配合公益的主题,加上帅气的明星,让文化历史主体的公益项目并不显沉闷。
技术实现: jquery

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


