Daniel Wellington 旗舰店:测测你的示爱体质

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分09秒
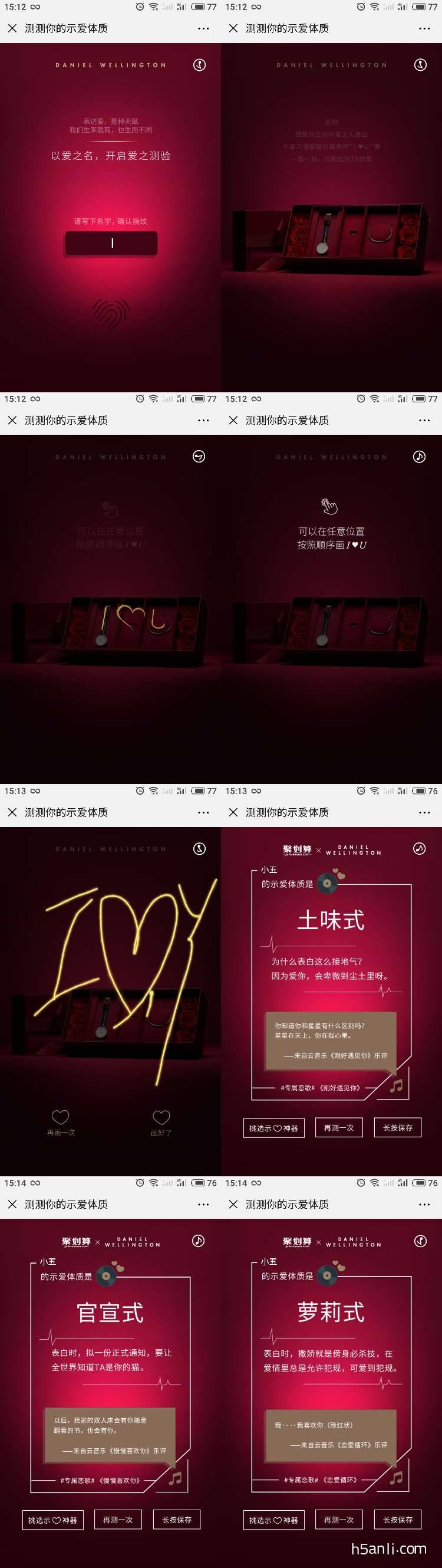
案例:测测你的示爱体质
出品:Daniel Wellington 旗舰店
亮点:
- 创意定位
Daniel Wellington在情人节即将到来之际,宣传自身店铺节日礼盒的H5作品,用户通过在游戏中划出恋爱手势,生成恋爱体质海报,最后可以保存海报或者复制淘宝口令打开淘宝浏览情人节套盒等商品,以此增加浏览量,促进成交。
2. 策划逻辑
情人节告白引申语后,输入名字,按下爱心指纹形状的触点进入测试,礼盒中的物品轮廓闪过示爱字母后,用户在屏幕任意位置写下示爱语,I love Y,点击确认,生成海报,海报包括用户名,示爱体质分析和专属恋歌,用户可重新测试或者登陆旗舰店选购礼物。
- 设计上
玫瑰红的背景,简约的白色字体,爱心行形状的指纹触点,点击后还会有心脏跳动的效果,表现了爱情的忠诚和浪漫。
- 音效上
简短的作品,缓慢轻柔的钢琴曲贯穿整个作品,没有因为环节的推进改变曲调和节奏,让游戏在舒缓的氛围中进行,贴合了情人节和告白的主题。
技术实现: html5

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


