网易新闻 + 同程艺龙:嘘!听听,这是谁家的声音

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分45秒
案例:嘘!听听,这是谁家的声音
出品:网易新闻 + 同程艺龙
亮点:
1. 创意上
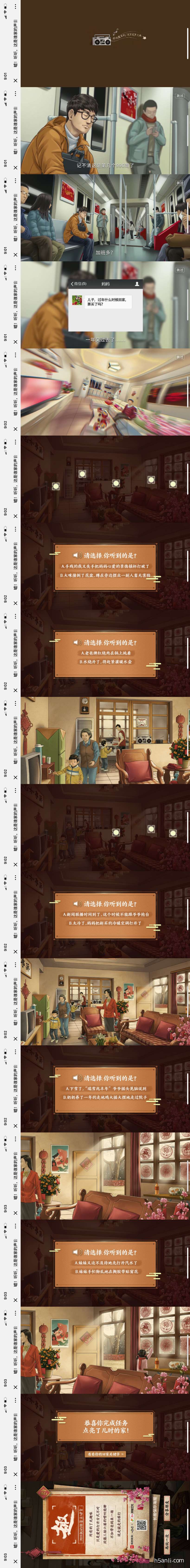
以回忆为主题,通过声音,引出“2019我的回家关键词”。
2. 策划上
首先通过一段42秒的视频,引出主人公,在地铁里接到妈妈的电话,挂了电话,妈妈问什么时候回家,看到妈妈朋友圈里家里的照片。
在照片里,有5个点,提示唤起回忆,每次点击一个点,都会有一个声音和询问“请选择,你听到的声音是什么?”有两个选择。通过用户的选择,展示不同的画面。
5个回忆都点击完毕,提示“恭喜你完成任务”。而后给出2019我的回家关键词,一共有5个关键词,分别是:情、宠、味、买、趣。五个关键词为随机分配。
3. 设计上
在地铁里时冷色调,家的画面是采用暖色调。人物绘制偏真实,有老照片的感觉。
4. 交互上
开始的视频部分,有跳过按钮,体验不错,后面5个回忆点,每次选择都有不同的动画,也很好。
技术实现: video + javascript

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


