京东商城:你听见了吗?你的关节会唱歌

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:你听见了吗?你的关节会唱歌
品牌:京东商城
亮点:
- 创意定位
京东商城推出的H5作品,旨在宣传“Move Free”系列修复关节,强健骨骼的保健品,用户可以在作品中欣赏由关节发出的声音作为音符制作的节奏曲,然后通过点击图片,自己编曲,最后可以查看保健品系列的详细介绍,以此强调保护关节的重要性,提高Move Free维骨力保健品的浏览量和销售量。
- 策划逻辑
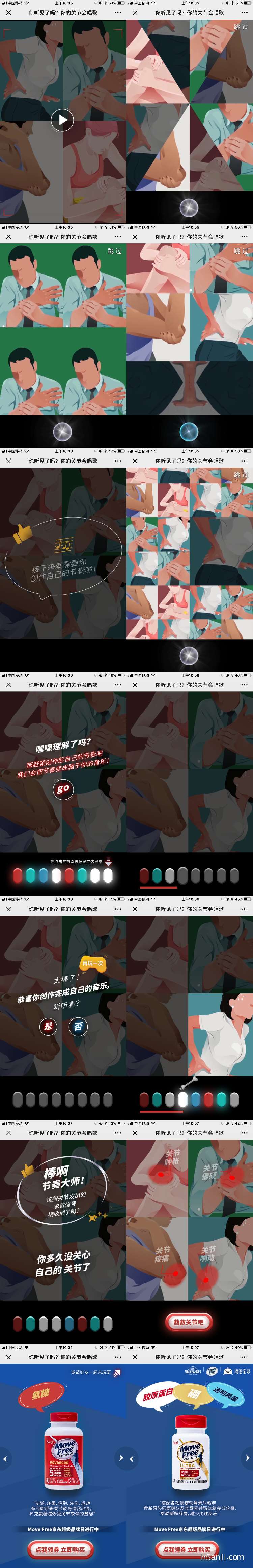
小骨头跳跃的加载界面,进入主题后,主要有三个环节①节奏曲欣赏。屏幕上的四个人正在分别揉搓腰部,手腕,胳膊肘,膝盖四处关节,点击开始键后,四种关节发出的声音此起彼伏,组成了一个节奏曲,哪个声音想起,与之相应的画面就会以不同方式出现。观看时可随时点击右上角的“跳过”。②编曲。四幅关节画面拼接出现,用户依次点击感受不同节奏,下方会有一排圆点作为进度显示,随着用户点击,圆点依次变色,先点击一遍作为了解,在正式点击编曲,编曲完毕后可以直接听自己的编曲作品,也可以重新编曲。③保健品介绍。编曲完毕,字幕告知这些声音是关节发乎的求救信号,点击“救救关节吧”,进入商品浏览,点击左右键切换商品,每个界面都有商品名称,主要成分,和功能简介,此环节用户可点击链接登陆购买或者分享作品。
- 设计上
作品选择了最常见的四种关节病,用其发出的声音作为节奏元素,很有新意,节奏曲播放时画面变幻迅速,搭配不同元素和各种方式的图片闪现,排列,变亮,流动,让视频看起来很炫目,最后的自主编曲增加互动的同时,也让用户通过每一次的点击更直观的感受到关节保养的重要性。
- 体验山
平时偶尔的关节响声也没留意,原来他们都是关节损伤的信号,关节损伤不可逆转,赶紧适当活动身体,同时留心保健保养吧!
技术实现: html5

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


