万科 :时光漫步

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:时光漫步
品牌:万科
亮点:
1.创意定位
这是万科澜岸和万科悦湾联合制作推广2019浐灞踏春之旅活动的H5案例。
2.策划逻辑
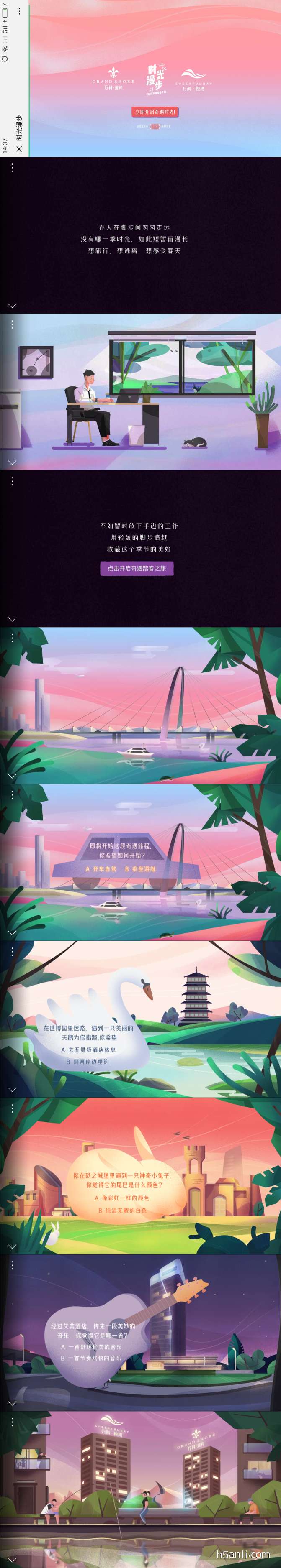
加载结束后,出现象征性引导语,讲述春天的即将离开,鼓励用户去感受春天,画面中工作忙碌的状态划过,文字引导用户“点击开始奇遇踏春之旅”,之后在三个问题中选择自己在旅程中遇到的事情,系统根据用户选择结果生成相应的旅行人格。
3.设计上
色彩丰富,旅行前后的采茶反差较大,但是不突兀通过完全不同的两个选择,测试用户的旅行人格也是很有趣。
4.体验上
用户与H5案例的交互较多,体验感强。
技术实现: html5

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


