CAT:你的月球面试通知,请查收!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:你的月球面试通知,请查收!
品牌:CAT
亮点:
1.创意定位
本案例由CAT出品,为了纪念Caterpillar助力NASA登月,以及广州天环旗舰店开业,特地推出了月球直聘H5。
2.策划逻辑
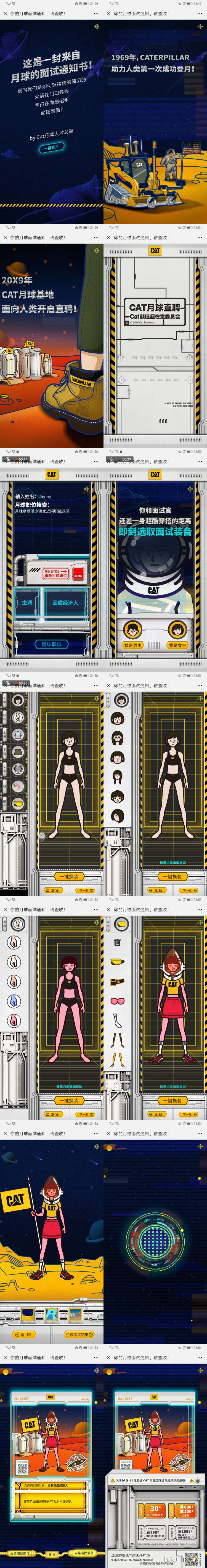
a.首屏是一张写着“这是一封来自月球的面试通知书”,点击屏幕下方的“一键登月”按钮,即进入简短的动画介绍页面。
b.首先出现的第一张动画是介绍1969年,Caterpillar助力人类第一次登月的文字和图片,第二张到第四张介绍了20x9年,CAT月球基地开始向人类招聘,并提示面试官非常在意颜值,最后画面定格在第五张动画之上,根据提示,点击屏幕中间的生成职位按钮,即可自动生成月球上的职位,如:虫洞,画廊经纪人,不满意可以再次点击重新生成职位,选定职位之后,点击屏幕下方的“确认职位”按钮,跳转至下一页。
c.跳转之后,提示用户面试还需要一套装备,对屏幕下方的性别按钮进行选择,就进入到了搭配页面;用户可以对头部、肤色、上装、下装、头盔、鞋、配件逐一进行选择搭配,选错了可以返回再次选择,如果难得选择的话,也可以直接点击“一键换装”按钮,能够自动全部搭配好,全部确定之后点击“下一步”再次跳转。
d.跳转之后,将搭配好的人物形象与场景进行匹配选择,一共有月球表面、机舱内部、基地前面三个场景,一样选错了可以点击“返回”重新选择,选定之后点击“生成面试结果”,就会生成专属的面试海报,上面是人物形象+场景,下面是对应的职位和评价。屏幕的最下方还有“去票圈找同伴/长按保存图片”、“重玩”、“去猫店找装备”三个按钮,点击找装备,会出现优惠卷领取界面,点击重玩回到首页,点击找同伴分享至朋友圈。
3.设计上
黄色、蓝色为主题色,穿插了很多机械化的元素,很有科技感和未来感。
4.体验上
搭配的选择非常多,也为选择困难者准备了一键换装,是一支真正考虑用户体验的H5。
技术实现: HTML5

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


