马蜂窝:触动博物馆

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分35秒
案例:触动博物馆
品牌:马蜂窝
亮点:
1.创意策划上
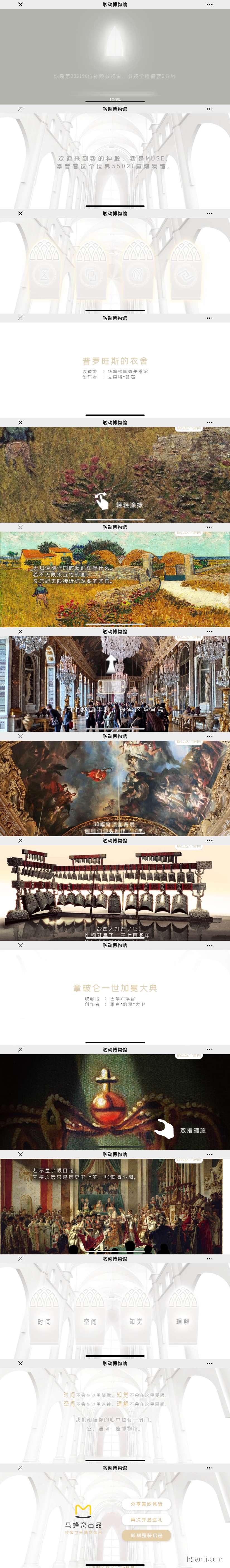
以博物馆为主题,并非仅仅中国的博物馆,进入案例,首先看到是一个纯白色的立体大厅,有四扇浮动的门,每扇门,对应的是一个关键词和一个博物馆,随意点击就好。
第一门,对应的关键词是时间,介绍的是曾侯乙编钟,进入门内,有三次点击编钟的互动,每次点击,都可以听到编钟发出不同的声音。
第二门,对应的关键词是空间,拿破仑一世加冕大典的画作,有四次放大屏幕互动,从局部到整体,逐步全面看到画作。
第三门,对应的关键词是知觉,普罗旺斯的农舍这幅画作,提示轻轻涂抹,会看到立体生动的整体画面。
第四门,对应的关键词是理解,凡尔赛宫镜厅穹顶画,全景和重力感应的结合,向上移动手机,可以探索宫殿。
四扇门看后,再次回到纯白色的大厅,四扇门上分别出现四个关键词,四个关键词点题,最后是出品方介绍。
2.设计上
采用真实的景物。
3.技术上
看似视频的页面,实际是图片序列中完成。中间互动的全景部分,借助orienter.js来完成。
4.体验上
推荐横屏锁屏观看,但也支持自然横屏观看。每个房间都有跳过按钮,可以快速查看下一个房间内容。
技术实现: egret.js + tween.js + orienter.js

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


