网易新闻:探秘芒种

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:探秘芒种
品牌:网易新闻
亮点:
1. 创意策划上
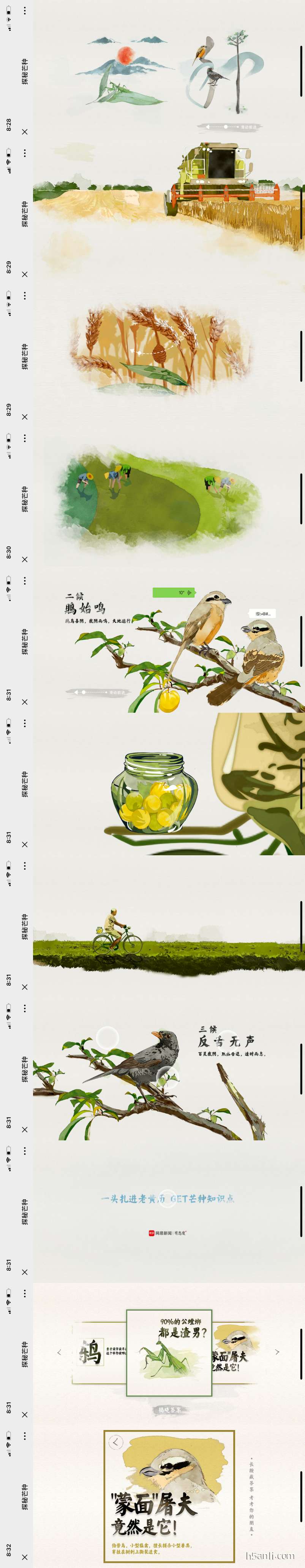
以中国的传统节日芒种为主题,讲述在这个节气里,农田和自然都发生的变化。
首先看到的是农田中收割的景象,一面切换到一颗稻草,提示用户滑动屏幕,当用户滑动后,一只螳螂破壳而出,通过一个水滴,滴落到螳螂身上,看到插秧的农民,画面再次切换,是蓝天,一只鵙鸟在空中滑过,点击鵙鸟,一颗果子落去瓶子,一个骑车人穿过绿野,看到一只百灵,点击百灵身边的三个气泡图案,下起雨,雨滴滴落水中,出现品牌,再次点击气泡,出现小知识点的轮播图(一共10张图),选择图案可以看轮播图中的答案,长按后,可以把轮播图生成知识小海报(是遮挡了答案的海报)。
2. 设计上
水墨画,细腻彩色风格。
3. 技术上
使用的是PixiJS实现,小编也很喜欢这个2D引擎,主要是性能好。
4. 交互上
横屏锁屏观看,支持横向反复查看。
技术实现: PixiJS

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


