Renaud ROHLINGER:在日本的爱猫法国人的招聘H5

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要40秒
案例:在日本的爱猫法国人的招聘H5
品牌:Renaud ROHLINGER
亮点:
1.创意定位
由在日本的法国人Renaud ROHLINGER制作的宣传H5。
2.策划逻辑
整个H5分为两部分:
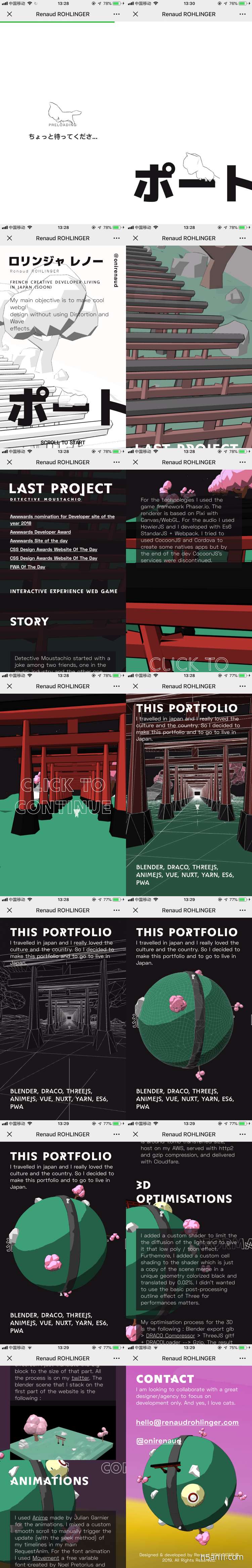
①Loading部分:一只猫在舔自己的jio的剪影,下方分别用英文和日语写着Loading的字样。
②内容部分:加载完成后,猫团起来躺在一行日语上,上方有关于作者的简短介绍:生活在日本的法国创意开发人员,我们的主要目标是在不使用Distortion和Wave效果的情况下制作出酷炫的webgl设计。下方有滚动开始的提示。向下滑动后页面会变黑,出现关于上一个项目的介绍选项和例图,点击继续,接着背景会出现一个一个的鸟居(一种类似于中国牌坊的日式建筑,常设于通向神社的大道上或神社周围的木栅栏处。主要用以区分神域与人类所居住的世俗界,算是一种结界,代表神域的入口,可以将它视为一种“门”。),随着小猫跑动画面变成黑色白线的结构图。黑色中出现一个星球,一只小猫一只在上面绕着圈圈走,上面还有少量樱花树。有关于互动体验网页游戏的故事和技术的介绍、3D优化、三种优化、这个组合、动画方面的介绍。最后画面变得鲜艳,关于“联系我们”的信息出现:我希望与一位优秀的设计师/代理商合作,专注于开发。最后还强调了一下自己喜欢猫。
3.设计上
形象可爱,颜色以黑白红为主。
4.体验上
运用的anime.min.js技术,加载速度快,流畅。
技术实现: anime.min.js

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


