哈啰出行 × 饿了么:逛吃不胖,终极图鉴

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要40秒
案例:逛吃不胖,终极图鉴
品牌:哈啰出行 × 饿了么
技术实现: HTML5
亮点:
1.创意定位
由哈啰出行和饿了么联合制作的宣传长图H5。
2.策划逻辑
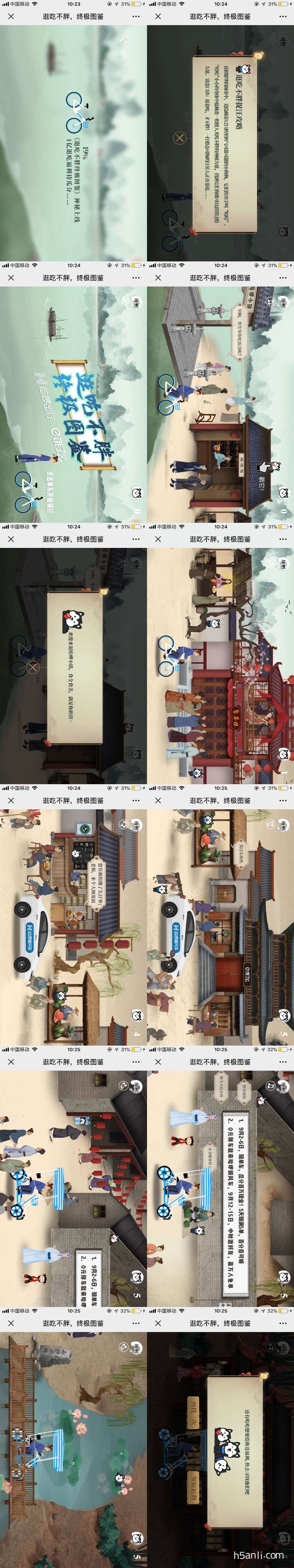
整个H5主要分为2部分:
①Loading部分:一辆蓝白相间的小单车,旁边有加载数据和“《逛吃不胖终极图鉴》神秘上线,1亿逛吃福利待瓜分……”
②内容部分:加载完成后跳出一个卷轴似的提示框,提示让在图鉴里抓到12只叫“哈哈”的小狗(其实是哈啰出行的吉祥物)。
然后点掉提示框,出现标题,还有哈啰出行和饿了么的Logo,一个小人站在河边,点击旁边的单车开始骑行,在过程中可点击路上出现的小狗,会出现一两句广告语,在半途中甚至换了哈啰顺风车和遮阳的车,背景中也有出现饿了么牌匾的酒楼,和各种植入。
当滑动屏幕到最后的时候会弹出提示框,显示让找全狗狗,可点击“再找一次”或者“领取福利”。点击领取福利跳到哈啰出行页面。
3.设计上
色调较为平淡,清新。
4.体验上
右上角有找到的狗狗的计数器,左上角可点击查看规则和关闭音乐。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


