支付宝:让地球更绿,清水河更清

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要20秒-2分钟
案例:让地球更绿,清水河更清
品牌:支付宝
技术实现: canvas + javascript
亮点:
1. 创意定位
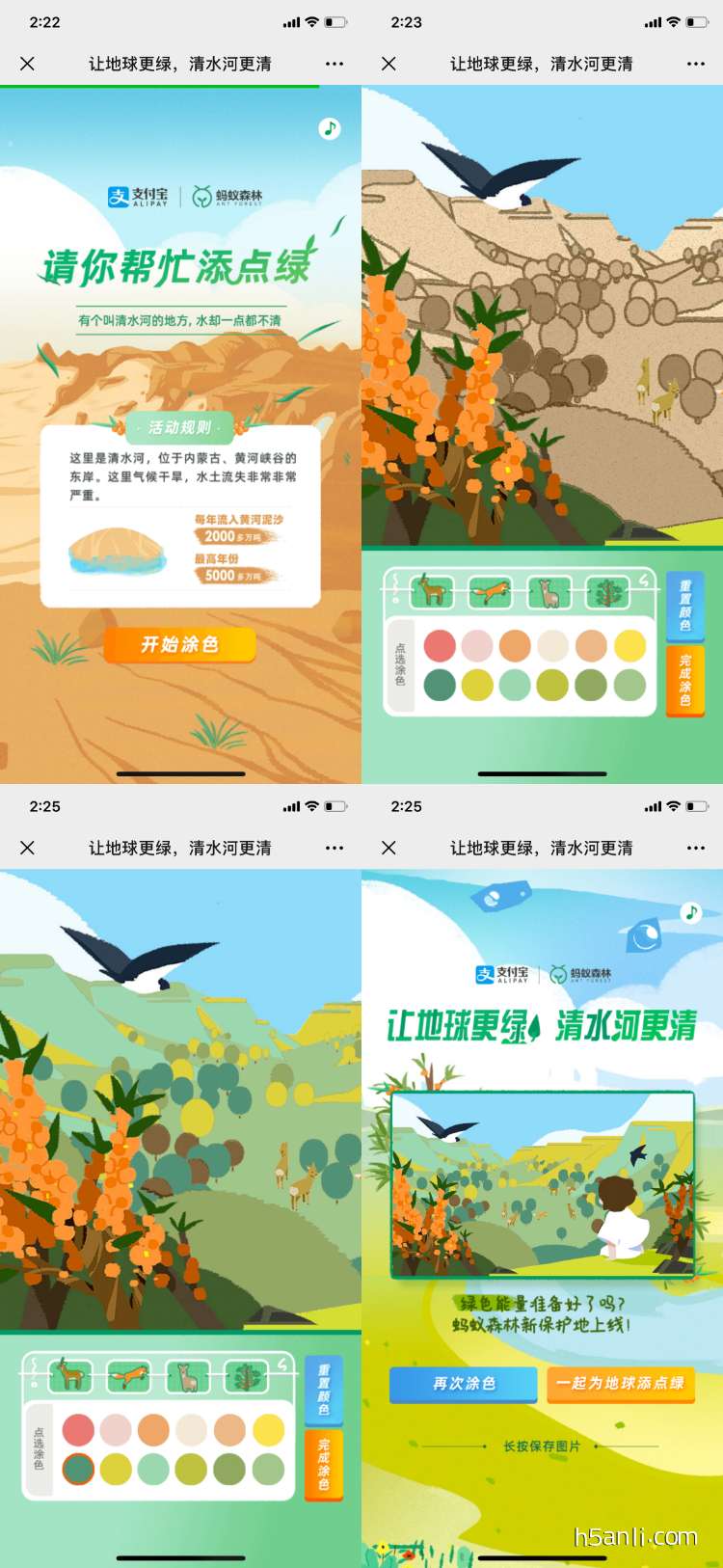
支付宝的公益行动“蚂蚁森林”推出了H5,主要介绍有个清水河的地方(位于内蒙古、黄河峡谷的东岸),虽然名为清水河,但是水一点都不清,并通过秘密花园涂色的形式,呼吁大家关爱大自然。
2. 策划上
案例一共4屏,分别是加载页、首页、画布涂色页和生成海报页。
进入案例首先看到“请你帮忙添点绿”,在屏幕中间有活动规则介绍,依次轮播介绍规则内容,定期切换,无法滑动快速观看。点击“开始涂色”按钮。
会有游戏提示,提示如何点选涂色、如何滑动画布,可以山丘和树木进行涂色,涂色完毕后,点击“完成涂色”按钮,生成一幅属于你为“清水河”涂色的海报。
3. 设计上
画面整体有手绘的蜡笔效果,画面的景物就是清水河的一部分。
4. 技术上
最值得点评的是涂色,采用Canvas画布,将需要着色的位置,分成不同的图片层(base64格式),例如:不同的山丘,不同的树。一共12个图片层,12个图片的层,代表不同的涂色位置。
开始我以为相同的山丘,会有12个颜色,相同的图片,不是这样。实际的实现是使用代码对不规则的图片进行上色,特殊注意canvas的globalCompositeOperation这个属性。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


