人民网:我的年代照

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:我的年代照
品牌:人民网
技术实现: html5
亮点:
- 创意定位
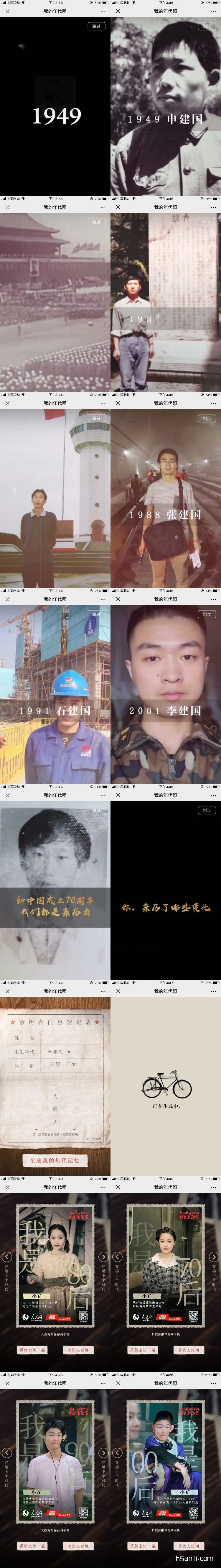
人民网推出的庆祝祖国生日的作品,用户可观看视频,然后上传照片,生成自己在不同年代的人物面貌的海报,最后可保存海报和关注人民网。
- 策划逻辑
①loading
初始界面是一张屏幕布满雪花的老式电视机。
②视频播放。
加载完毕后屏幕出现浅灰色的“2019”,然后数字突然快速逐年跳动(跳动后变成白色),跳至“1949”暂停,随着一声“我叫申建国”视频开始播放,视频由建国那年天安门广场人头躜动的欢庆景象开始,一张张播放,逐渐清晰,中间穿插每个年代名叫“建国”的人的照片,背景音乐是所出现的人物的声音“我叫X(姓)建国”,视频最后是一张掉色老照片,中间是金色的字“新中国成立70周年,我们都是亲历者”。
③海报制作
一张“亲历者信息登记表”,用户在表格的不同栏中输入姓名,选择年代和性别,上传照片后,点击“生成我的年代记忆”生成海报,海报包括一张合成后的照片,照片内容是用户的脸部与所选年代的人物造型合在一起后的样子,及用户名和出品方,用户可点击屏幕左右的触点直接查看自己上个年代或下个年代的海报。
- 设计上
视频中的照片从黑白到彩色,从模糊到清晰,用照相技术的进步显示了时代的发展,技术的革新,和时光的穿梭,背景独白“我叫X建国”,显示了主题,烘托了作品的爱国氛围。再次进入作品或生成海报时,海报造型可能会发生改变。
- 交互上
海报页面可以直接切换年代,也可以返回上一步,重新选择年代和性别,便于用户查看自己在不同年代的样子。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


