京东商城:博物馆

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分钟
案例:博物馆
品牌:京东商城
技术实现: html5
亮点:
- 创意定位
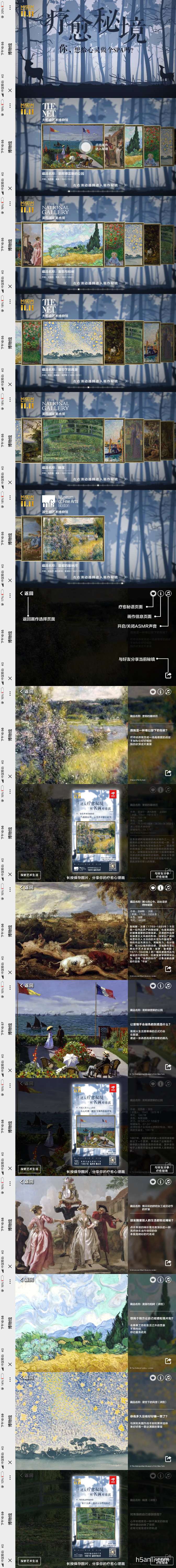
京东商城的“世界博物馆超级IP日”宣传作品,用户在作品中欣赏名画聆听轻音乐,选择自己喜欢的画作生成海报,在海报界面了解活动相关内容,和登陆浏览详情,以此感受艺术对于生活品质的重要性,提高活动影响力,促进交易达成。
- 策划逻辑
加载界面是夜空中的一颗星星和进度条,然后是小鹿在森林中回首的背景图,作品名称及导语,点击触点,左右滑动浏览世界名画,画作的上方和下放会出现名画陈列地点及画作信息,选择一副点击放大,名画有轻微的动态效果,点击右上角触点可查看疗愈谜语,画作信息及开关背景音乐,点击下方分享键可生成海报,包括名画照片及名称,作品标题及二维码,出品方名称及宣传语,在此页面可点击空白处返回欣赏其他画作,分享作品或登录京东查看详情。
- 设计上
作品在欣赏页面将画作进行了轻微的动态处理,油画的流动效果看起来很舒服,搭配的解说词也很治愈,背景音乐有纯音乐,孩子笑声,鸟叫声,风吹动的声音等,声音较小,引导用户静下心来仔细聆听,以达到在享受静谧中治愈心灵的目的。
- 交互上
用户可以伴随音乐欣赏世界名画,也可关掉音乐纯赏画,欣赏时间不限制,可以在舒缓沉静的氛围中尽情感受,生成海报后也可以返回继续欣赏其他画作。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


