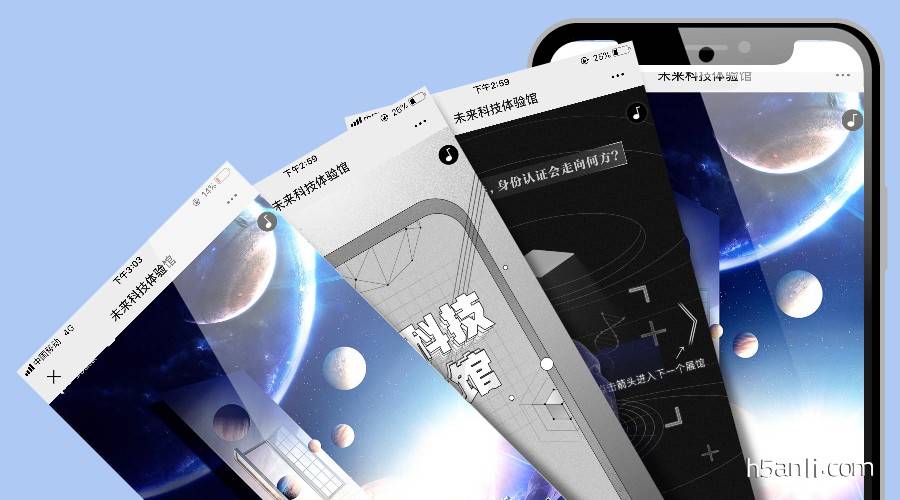
浦发银行X喜马拉雅:未来科技体验管

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要24分钟30秒
案例:未来科技体验管
品牌:浦发银行X喜马拉雅
技术实现: html5
亮点:
- 创意定位
浦发银行与喜马拉雅联合制作,以文字,图片和录音播放的形式探讨科技话题的作品,以此展现浦发银行和喜马拉雅的科技感形象。
- 策划逻辑
加载界面是浦发银行的标志上有个光标闪动,加载完毕后是标题界面,点击触点进入作品,屏幕出现一扇手绘的大门和若干阶梯,大门打开后是作品的第一期话题界面,用户可进行以下两种操作:
①第一期的话题(未来的身份验证发展方向)和展示图出现,用户可点击屏幕上的左右键,或打开导航条切换至其他话题,目前其他话题页面均是预告状态,屏幕会显示解密时间。
②点击图片收听关于此话题科普作家汪诘的评论录音,听完后点击“分享节目”查看海报,海报包括一副主图,作品标题,出品方名字,话题名称,作品二维码,和浦发银行宣传语。点击话题界面点击右下角的问号可以看到作品宣传图,图上有话题更新的时间介绍。
- 交互上
用户进入作品后,可以点击左右键按时间先后逐个切换话题,也可以根据文字提示点击左下角的导航条,在导航条中点击页面数字直接跳至其他任意界面。
- 设计上
作品的背景以黑色和灰色为主,具体的内容展现以蓝色为主,海报界面加入了宇宙当中光芒传播时的暖色,烘托出作品的科技氛围,同时又符合“未来科技”这一主题的神秘感和未知感。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


