网易云音乐 + 中国青年报:为祖国献礼,让祝福点亮中国!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要25秒
案例:为祖国献礼,让祝福点亮中国!
品牌:网易云音乐 + 中国青年报
技术实现: reactjs
亮点:
1. 创意定位
网易云音乐和中国青年报联合出品的H5,以网易云音乐的产品特点——音乐,给祖国献礼。
2. 策划上
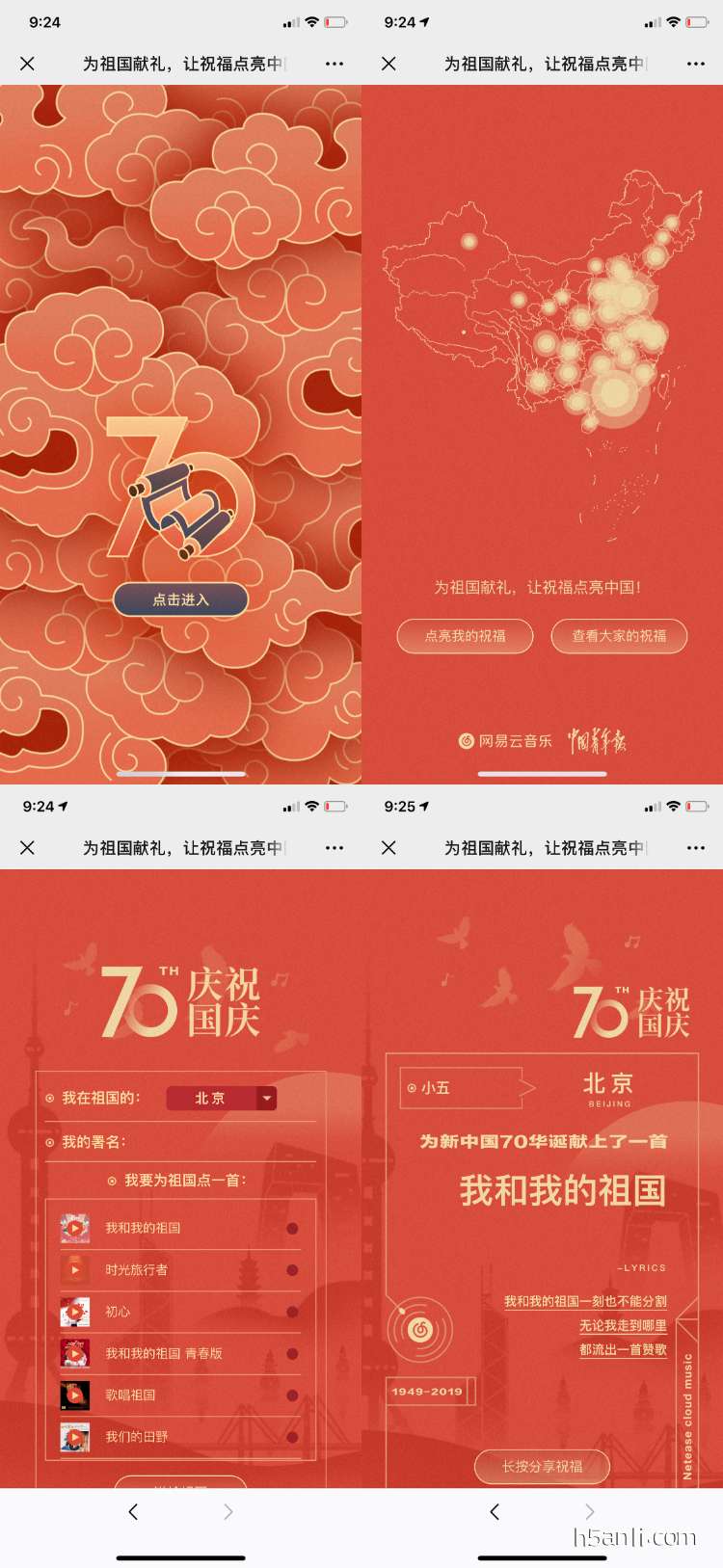
①进入H5后,看到中国地图上不断闪动的点,代表全国各地的祝福,页面下方有“点亮我的祝福”和“查看大家的祝福”两个按钮。
②点亮我的祝福,选择自己所在的省市、署名和为祖国点的歌曲;省市列表的形式,署名需要手动输入,下方40首歌曲供点选。选好后,点击页面下方的“送给祖国”按钮,生成庆祝国庆海报。
③查看大家的祝福,可以看到已收到多少份的祝福,献礼省份排行和祝福关键词。
3.设计上
整体色调是喜庆的红色,字体使用的是黄色。
4. 技术上
画面中的动画,例如祥云打开、地图上点点放到缩小的祝福动画,都是使用css3完成。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


