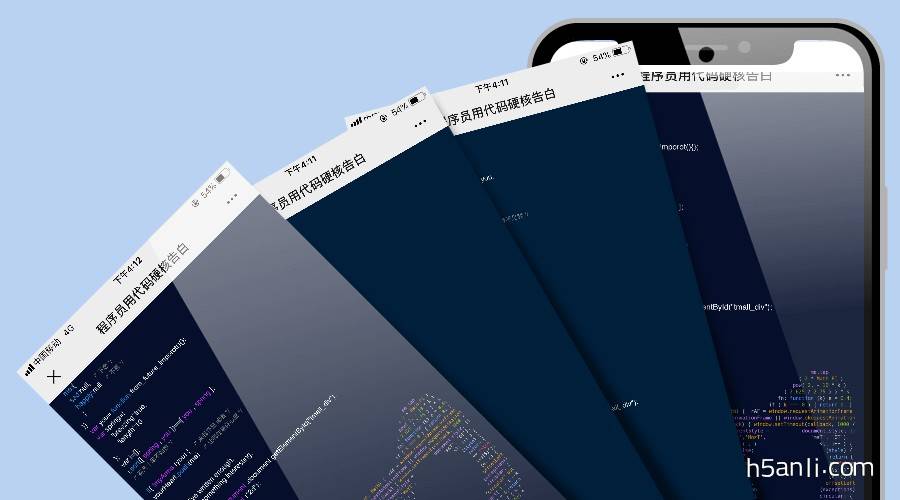
天猫:程序员用代码硬核告白

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要30秒
案例:程序员用代码硬核告白
品牌:天猫
技术实现: html5
亮点:
- 创意定位
天猫宣传作品,把当下的网络告白语和土味情话,结合到程旭代码的编辑中,最后代码和情话组合成天猫LOGO,以此让用户感受创意乐趣,加深品牌印象。
- 策划逻辑
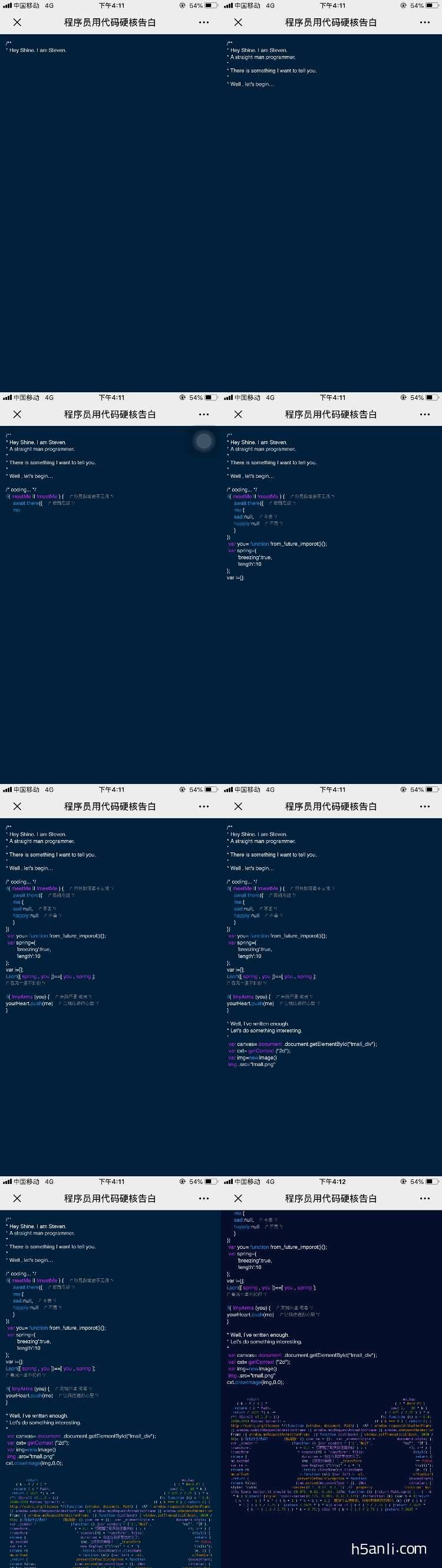
空白的深蓝色界面上光标闪动,几行话语出现,大意是我是斯提文,一个直男程序员,有些话想告诉你,然后一行行代码依次出现,白色的正常代码中有彩色的英文单词,在含有单词的代码后面或者下面一行,有浅白色中文翻译,最下面的一行行情话组成了天猫头像,头像种彩色词句较多,原英文词句和中文翻译随意分布。
- 设计上
字体较小,跟平时看到的程序代码一样,加入了热门的表白话语,就变得有趣多了,也让人对下一行的告白充满期待。
- 体验上
程序员,直男,符合大众的固有印象,将告白用代码的方式写出来,有暖心的也有调皮的,感觉很有新意,直男都会搞浪漫了,你还等什么,赶紧将最新技术撩妹法学起来吧!

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


