网易新闻X欧尚汽车:看了我的购物车你还爱我吗?

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分30秒
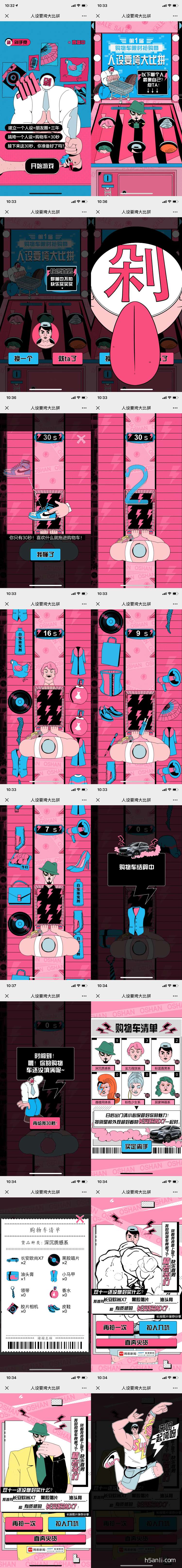
案例:看了我的购物车你还爱我吗?
品牌:网易新闻X欧尚汽车
技术实现: PixiJS
亮点:
1.创意定位
网易新闻出品,通过从我们日常最熟悉的双十一血拼抢货品这个点切入,节点氛围浓郁,借势传播。
2.策划逻辑
作品大致分为五块:
①开始界面
标题界面是一段导语,唤醒好奇,迅速进入状态;
②选择人设界面
用户根据自己的喜好和文案的注释选择符合自己的人设;
③三十秒限时抢购
在三十秒时间内,根据自己第一感觉去选择自己想要的物品,拖拽到购物车内;
④结算清单
清单页面统计了你拿的物品对应属性人设的占比,点击每个属性人物旁的购物车ui可以进入详单弹窗界面,界面统计具体每个属性人设对应拿了哪些具体的物品以及物品的数量;
⑤结果页
显示你的人设结果,作品二维码,用户可在此界面点击商品跳转客户页面,分享,或重新测试。
3.设计上
画面主要是粉蓝黑配色。人物的设计包括动态尽可能的夸张、魔性,丰富H5的可读性以及趣味性。在每个页面都有一个转场动画,增加魔性的视觉享受,避免生硬转场。在限时抢购物品时,当物品拖拽到购物车,会有个人在车底弹出来吃东西。为的是让用户即时知道自己选取的物品是属于哪个人物属性,同时在抢购环节新增一些不一样的动画效果,增加魔性。在结果页展示的时候,先呈现的人物是用户刚开始自己选择的人设,然后切换至用户游戏后统计数据形成的真实人设。这样设计的原因是避免用户玩到后面,忘记自己最初选择的人设是什么,作用是强调了一遍用户游戏前的人设选择,同时也丰富整个H5的动态,把“人设崩塌”这个主题用画面展现了一次。
4.交互上
H5的调性是属于魔性,所以在选择人物上避免直接展现人设让用户挑选这种形式,而是采用打地鼠的形式去展现,环环相扣有趣这个旋律,用户可选择6种人设。清单的统计以及按下购物车ui的弹窗内容都是详细解释用户拿到的物品属性以及数量,避免用户不清楚自己拿了些什么,为什么会变成这个人设的疑问。整体节奏轻快、魔性,操作方便。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


