食色志X美的Midea:食色志

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分钟
案例:食色志
品牌:食色志X美的Midea
技术实现: jQuery + Egret + tweenjs
亮点:
- 创意定位
美的产品联合食色志,为自闭症孩子推出的公益作品,欣赏他们的画作,欣赏“梵高主题”美食,了解参与公益捐款的产品,以及即将在广州举行的画展,最后还可以抽取自己的标签,以此让大家更了解自闭症孩子,给他们带来更多的关注和帮助。
- 策划逻辑
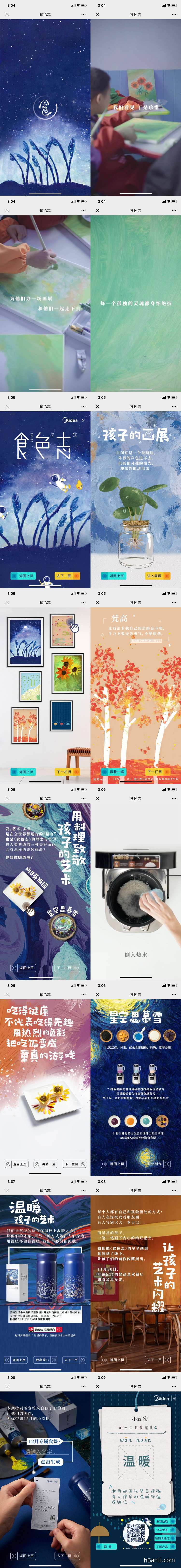
作品大致有6个环节
①视频导入
用孩子画画时候的样子,孩子的作品,搭配字幕,让大家了解自闭症儿童在绘画方面的过人天赋及此次活动的概况。
②画作欣赏
进入画作欣赏环节,点击任意一个展示出的绘画作品进入详情,画作变成全屏显示,同时显示作者姓名,年龄及绘画地点,屏幕上方还会显示一句梵高的名言,用户可点击触点继续欣赏其他画作,或直接进入下一环节。
③美食料理
食色志推出两道梵高风格的料理,用户可点击查看文字版的制作方法介绍和欣赏制作视频。
④水杯展示
“孩子的艺术”系列水杯在美的炊具旗舰店发售,每卖出一个会向儿童自闭症成长中心捐款五元,用户可以点击登录购买,或进入下一页。
⑤艺术画展
“孩子的艺术”画展详情。
⑥海报制作
输入自己名字,生成自己的标签海报,包括用户名和12月食签总结词,及作品二维码,用户可点击换一个词语,分享作品,查看食色志往期作品,或点击了解美的炊具。
- 设计上
作品环节较多,以孩子的油画作品或梵高的《星空》为背景,呼应主题“星星的孩子”,色系,光线和语言都很温暖。
- 体验上
每个环节都可以点击“上一页”返回查看,孩子们的作品真的太美了,简直是壁纸级别的!

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


