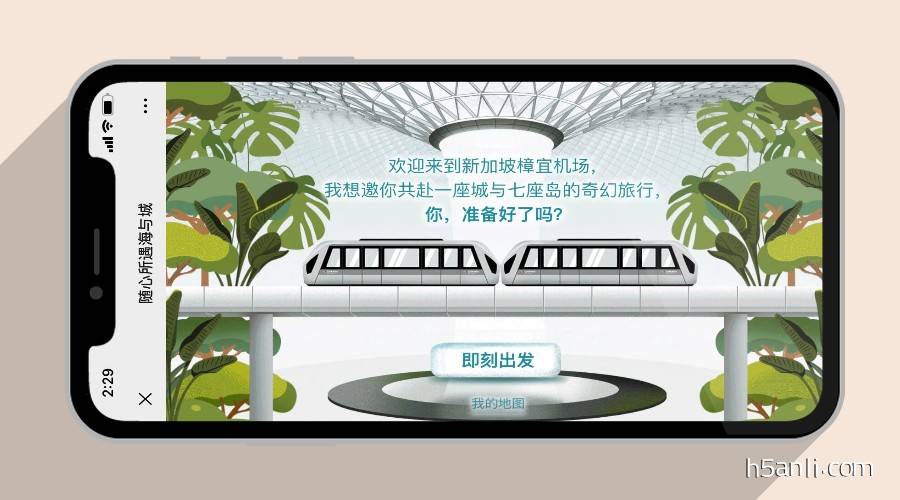
樟宜机场集团:随心所遇海与城

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分20秒
案例:随心所遇海与城
品牌:樟宜机场集团
技术实现: html5
亮点:
- 创意定位
樟宜机场宣传自身旅游航线的作品,重点推荐七个海岛景点,用户通过蓄力小游戏点亮地图上的海岛,全部点亮的话有机会获得免费旅游。
2. 策划逻辑
主页是小游戏导语,然后是一段旅游宣传片,以动车内的视角拍摄,窗外略过许多特色风景,视频结束后游戏规则出现,点击规则下的触点开始游戏,长按触点不松手为动车蓄力,蓄力值不断攀升,松手后动车出发,根据蓄力的多少到达不同距离的海岛,到达后出现岛屿宣传海报,包括名称,距离樟宜的距离,风景图,用户点击“点亮海岛”后可继续点亮其他海岛,或登录平台了解更多旅游内容。
- 设计上
视频中,窗外的景色为实景拍摄,让用户领略海岛风光,游戏为卡通界面,随着动车的前进,沿途景色,人物等不断出现,每个海岛出现的风景都突出了当地重点风光和人文特色,引发用户向往。
- 交互上
小视频为自动播放,游戏中为动车蓄力时需要判断大约多大的值能不重复到达相同岛屿,以此尽可能多的点亮目标。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


