One Plus:寻找满分加油

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要4分钟
案例:寻找满分加油
品牌:One Plus
技术实现: html5
亮点:
- 创意定位
One Plus为纪念成立六周年推出的测试作品,用户通过回答关于One Plus的问题参加抽奖活动,以此吸引用户积极参与,提高品牌和活动热度。
- 策划逻辑
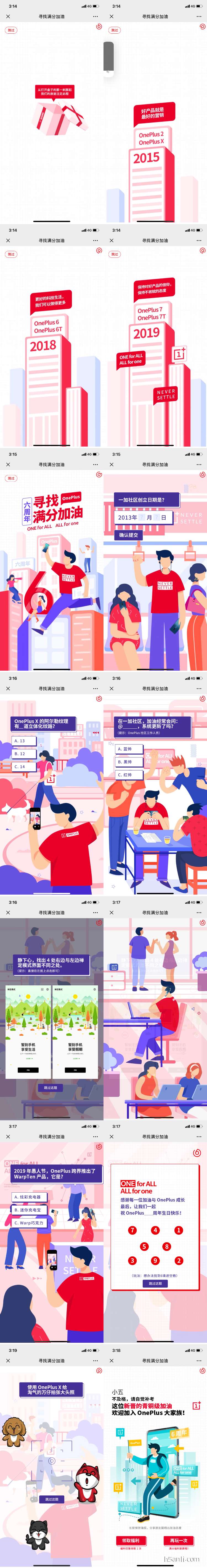
加载完毕后是一个粉色礼物盒,点击打开后,播放六周年回顾小短片,然后是一段关于给未来加油的寄语,然后进入标题界面,此界面可以查看游戏规则和奖品设置,然后点击触点开始答题,共七题,每次打开题目会略有不同,包括社区创立的日期,社区常用语言,在某个时间点推出的产品等,也有拼图,拍照等题目,最后输入名字生成海报,包括用户名,等级和插图,用户可领取福利(及格才可以领)或重玩游戏。
- 设计上
界面颜色饱和度较较低,视觉上温和舒缓,每个题目都有相应的背景,答题结束后,背景以动态的形式进入下一题,整个作品活泼丰富,略有跳跃感,符合“社区”主题。
- 交互上
用户点击选择题答案后,会即刻显示“打错了”或“答对了”,不可修改答案,直接进入下一题,在拼图,摄影,找不同等互动中,可以选择“跳过此题”。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


