腾讯医典:有人晕倒,心跳呼吸停止,快救救他!

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分30秒
案例:有人晕倒,心跳呼吸停止,快救救他!
品牌:腾讯医典
技术实现: video + CreateJS
亮点:
- 创意定位
腾讯医典普及急救知识的作品,将急救方法融入触点交互中,让用户了解急救的步骤,频率,要点及误区,最后用户可登陆平台了解更多日常医学常识和技能。
- 策划逻辑
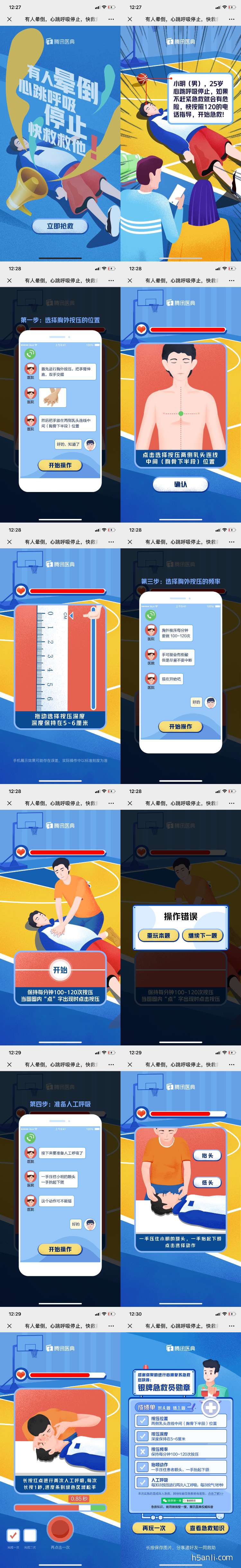
急救的每一步先以与医生文字交流形式展示,再让用户模拟实际演练,并对演练结果进行评判,急救情景设定在一个篮球管内,一个球员突然心跳停止倒地不起,与医生联系后,医生告知步骤,具体步骤如下:
- 选择胸外压位置,用户在图片上点击出正确位置。
- 选择胸外压的深度,用户在尺子图片上将急救手势图标拉至正确刻度位置。
- 选择胸外压的频率,根据图上出现红心的频率点击人物。
- 人工呼吸,先选择抬起头部的触点,再长按进度条控制呼吸频率。
- 落地海报,海报包括成绩单,根据每个环节的正确或错误数量,标题为不同的急救奖牌,银牌,金牌等。
- 设计上
急救知识点阐述的很详细,重点手势,姿势等会重点强调,再用实际操作的方式加深印象。
- 交互上
根据每一步需要掌握的重点,每一题的操作方式是不同的,阐述时的文字重点会在图片中标出,认真查看急救方法后,操作是很简单的。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


