奥乐齐:摇出我的新年flag

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:摇出我的新年flag
品牌:奥乐齐
技术实现: html5
亮点:
1、创意定位
通过给2020年定flag结合品牌特色展现,不一样的flag用不一样的品牌宣传物展示出来。
2、策划逻辑
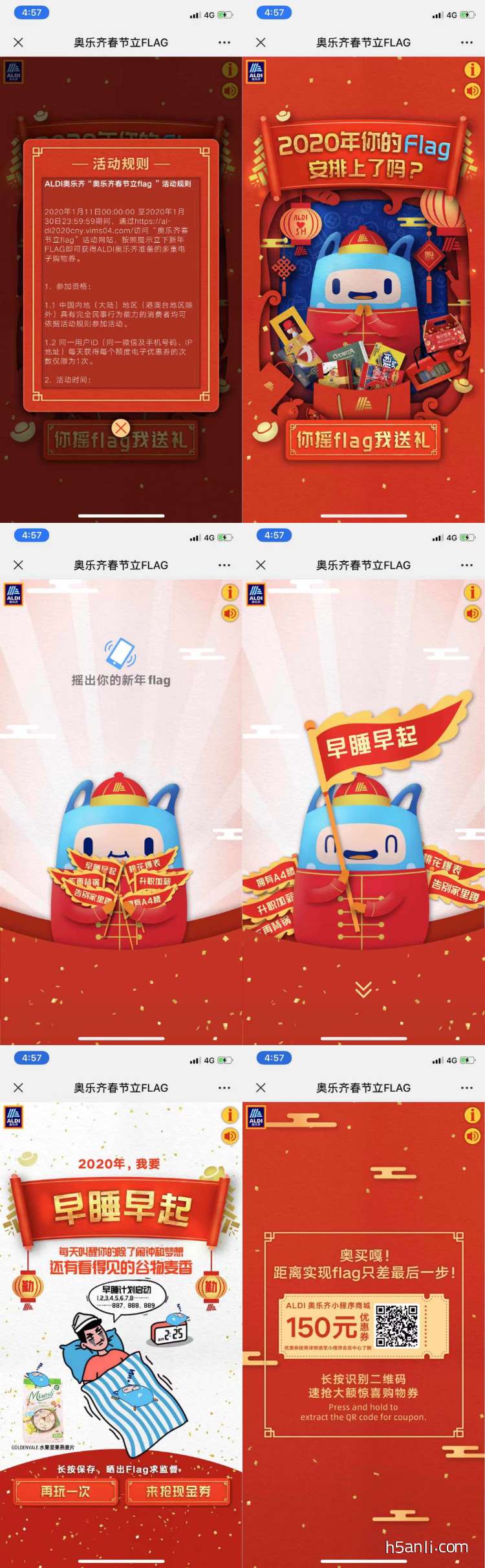
①开头展现的是活动规则,点击关闭即可展现主要页面,露出品牌形象和物品,突出主题你的2020flag做了吗
②品牌形象拿着flag小红旗,摇动手机即可抽取六面小红旗的一面
③抽到相应的小红旗,显现出2020年你的flag场景
④页面有着再玩一次和来抢现金卷,点击来抢现金卷即可进入引流界面,可以领取优惠卷用来减免
本个H5把品牌和活动结合的很好,不一样的flag展示不一样的场景。
3、设计风格
整体配色以红色为主,勾画出的品牌人物、新年flag小红旗、以及场景人物很符合配色。
4、音效上
欢乐愉快的背景音乐,一听很有动力。
5、体验上
整个H5比较简单,摇动手机即可抽签,领取对应的新年flag,不过新年签和品牌做了结合还是挺有创意的。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


