联想:令皇上惊喜三连的网红爆款

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分50秒
案例:令皇上惊喜三连的网红爆款
品牌:联想
技术实现: video + jQuery
亮点:
- 创意定位
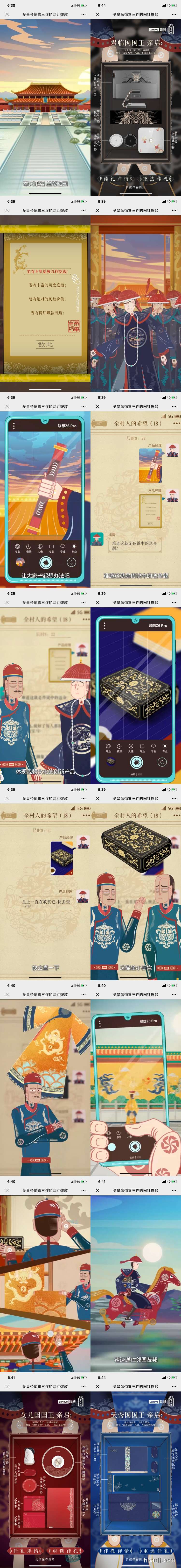
联想推出了故宫的联名系列,本作品用小动画的形式展现了此系列产品的特色和设计灵感,引发用户的兴趣和购买欲,促进销量增涨。
- 策划逻辑
加载完毕后动画自动播放,皇上要向友邦馈赠佳礼,诏书上有几条需求,包括科技感,网红爆款等,用户任选一条后视频继续,一位大臣被坑,成为此事负责人,把诏书发送至朋友群求救,自己则一直暗中观察皇上动向,依次向朋友群发送了皇帝爱的描金黑盒,龙袍照片和皇宫瓦沿,激发了灵感,把九龙壁和斗拱结合起来,设计出龙颜大悦的作品,最后产品包装盒出现,用户任选一个点击查看,点击后盒子打开,显示里面每个产品的外观和名称,用户可在此返回继续查看其他礼盒,或登录联想平台。
- 设计上
人物动作有点皮影戏的感觉,古代的大臣用着现代化的手机,还在群里狂飙网红词和表情包,微信群名是“全村的希望”,古文化与现代文化的碰撞非常有趣,三款系列根据其主色调的不同,打开的时候设计了不同的收礼人,红色的是女儿国国王亲启,蓝色是天秀国国王,黑色是君临国国王。
4. 交互上
视频自动播放,用户只需在节点做选择即可,诏书上的要求,用户的选择不会影响后面的剧情,剧中人物会将要求带入接下来的对白中。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


