美图秀秀:我家的祝福不一样

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要50秒
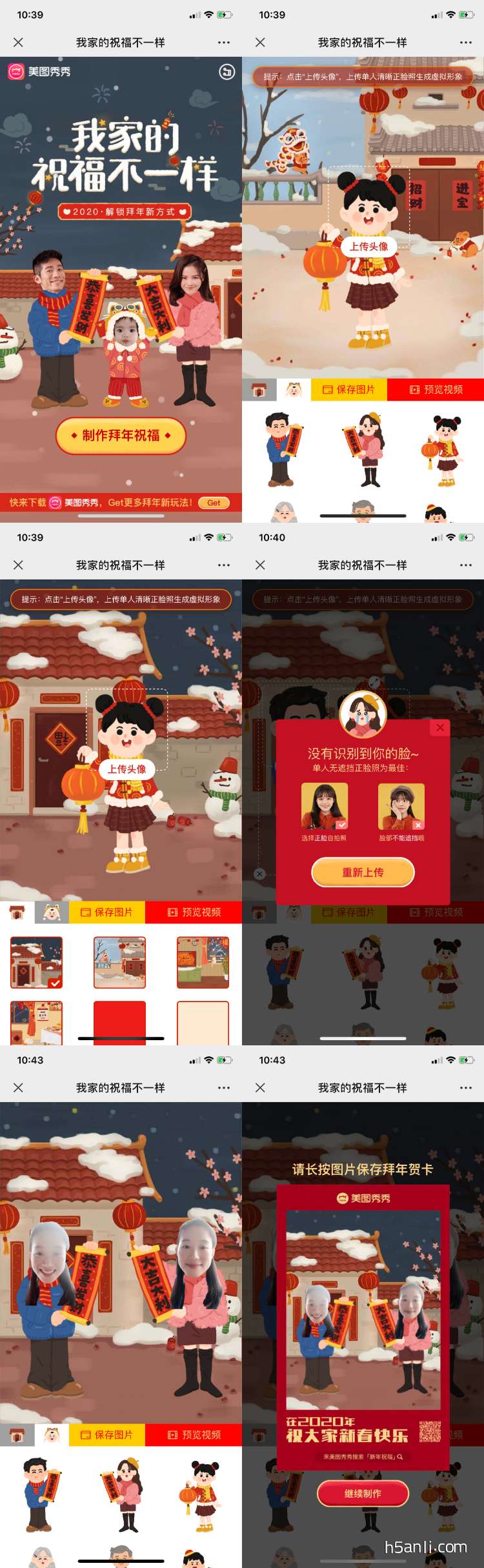
案例:我家的祝福不一样
品牌:美图秀秀
技术实现: 头部分割 + Vue.js
亮点:
- 创意定位
美图秀秀出品,用自己或家人朋友的头像制作拜年小视频,新年在即,制作好了马上就可以使用,符合当下节日传统,让用户了解美图秀秀的此项功能,提高使用量。
- 策划逻辑
加载完毕后,界面上有一个拜年的小朋友,用户可在下方列表中点击添加其他人物,调节大小和位置,然后把每个人物的头部设置为自己或他人的头像,选择背景,查看效果图和动图视频(5秒),满意的话可以直接保存和发送,也可返回上一界面重新调整和制作,或点击登录美图秀秀。
- 设计上
大红色的界面,人物都穿着非常传统的服饰,或手持灯笼,对联等拜年常用物品,或拱手拜年,背景大门或室内也贴了对联,大门墙上还有舞狮,红红火火,年味十足。
- 音效上
经典的过年曲子一直播放,勾起过年情愫,营造喜气洋洋过大年的气氛。
- 技术上
自定义头像部分使用美图开放平台的头部分割,网址为https://ai.meitu.com/algorithm/bodyTechnology/headreplace?t=1580006104741

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


