南方日报 + 腾讯:国宝为您祈福

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分20秒
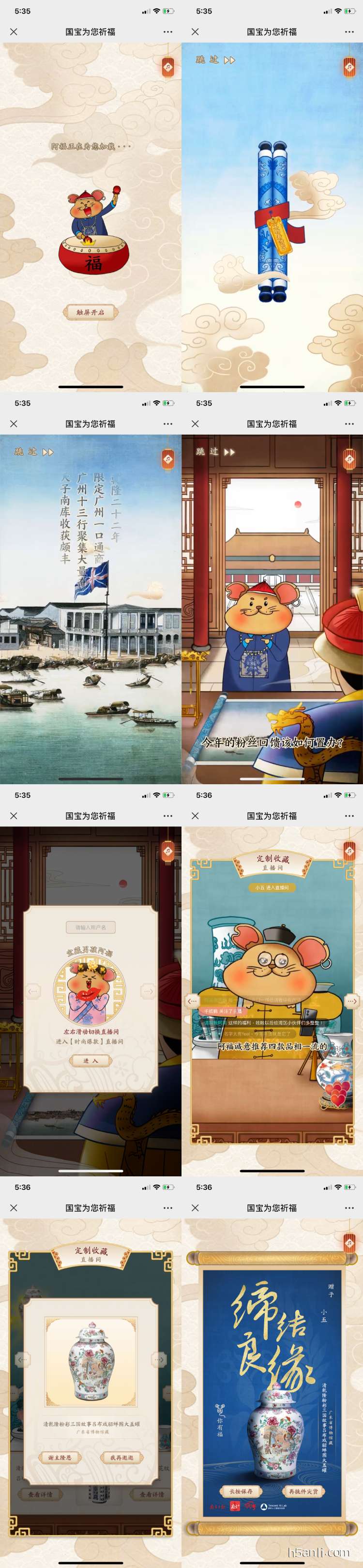
案例:国宝为您祈福
品牌:南方日报 + 腾讯
技术实现: jQuery + swiper + html2canvas.js + animate.js
亮点:
1、创意定位
南方日报和腾讯人工智能实验室联合出品的H5,以国宝祝福用户。
2、策划上
整体策划分为两部分:
第①部分 故事情节交待,首先是一只穿着官服的小老鼠(名字叫阿福)敲击带福字的鼓,加载完毕屏幕下方出现“触屏开启”按钮,点击后进入;故事形式的视频(视频长度31秒),可以点击屏幕左上角“跳过”按钮,跳过此段视频的播放,视频故事开始是圣旨形式的横向长卷,打开后从左向右展开长卷,而后阿福向皇帝叙述粉丝回馈的事;
第②部分 网红直播的形式,五个阿福宝藏男形象,选择其中一个,不同的形象进入后国宝是不同的,卡通形象上方需要输入用户名,是你进入直播间的名字,点击“进入”按钮,你选择的卡通形象开始介绍国宝(每个卡通形象介绍的国宝数不同,有四个国宝也有五个国宝),网红直播是视频形式,可以横向滑动卡通人物,自动切换下一个卡通人物,国宝出现后,点击国宝,进入国宝的横向列表,再次点击后出现国宝的介绍,可以点击“谢主隆恩”,生成当前国宝的海报;点击“我再逛逛”,弹出的国宝介绍页面隐藏;生成国宝海报后可以长按保存,点击“再挑件尖货”,继续观看网红直播。
3、设计上
卡通老鼠阿福的形象,贯穿整支H5,与今年鼠年契合。
4、技术上
案例中使用视频(格式:mp4)比较多,例如开始的介绍,网红直播(每个卡通形象都对应一个视频),视频没有做预加载,但是由于视频都比较短,加载速度比较快,没有出现卡顿现象。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


