天猫:测测家的潮能力

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分40秒
案例:测测家的潮能力
品牌:天猫
技术实现: jQuery + PixiJS + Hammer.JS
亮点:
- 创意定位
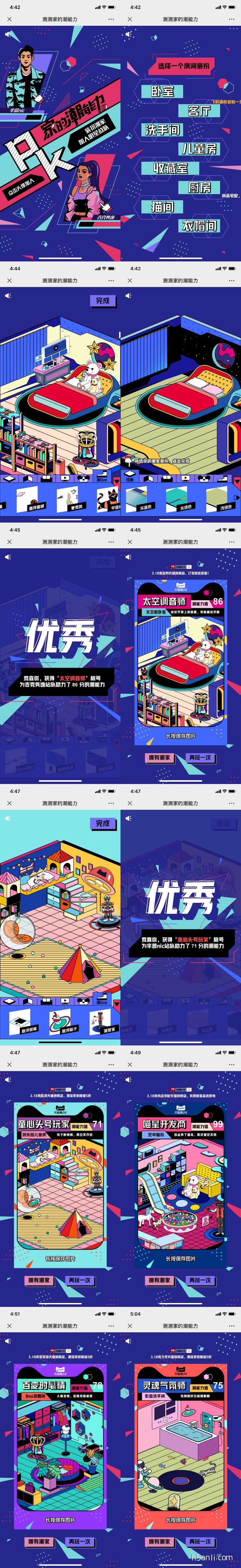
天猫潮live活动的宣传H5,通过DIY海报,布置家居。
- 策划逻辑
用户从“李晨nic”和“吉克隽逸”战队中选择一个,然后选择一个房间开始装饰,点击下方菜单打开样式栏,选择自己喜欢的墙面地板样式及家具,包括“地板”“墙面”“家具”“电器”“摆件”“潮live”,调节家具的大小和位置,点击“完成”,可获得评分和称号,生成海报,海报包括最后效果图,称号与评分,及天猫搜索关键字,用户可保存海报或再玩一次。
- 设计上
2.5D的家居设计,界面颜色饱和度高,突出“潮”的主题,在DIY的元素中添加高科技加持和设计前卫的产品很多,光感手办,料理机器人,悬浮屏幕,攀岩墙,空中猫岛等,还有可爱的小猫咪可以选择,很符合现代年轻人对个性化家装风格的向往。
- 交互上
除墙面和地板外,其余物品均可双指缩放和单指移动摆放,相同产品可以多次选择。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


