小米:酷爱星球影像馆

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:酷爱星球影像馆
品牌:小米
技术实现: EaselJS
亮点:
1、创意定位
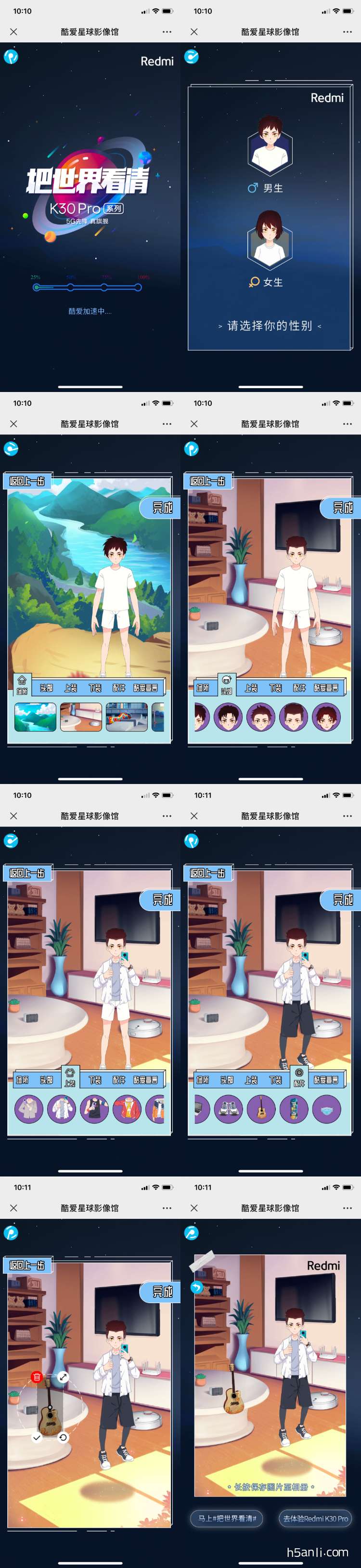
小米 Redmi K30 Pro产品宣传H5,通过DIY海报(场景布置),生成酷酷造型的海报。
2、策划上
① DIY海报形式,加载页Loading中显示进度;主KV页显示选择性别,点击后自动进入布置场景页面,画面中显示刚刚选择了性别的人物;
② 页面下方有6个菜单:场所、头部、上装、下装、配件、酷爱宣言;
场所:5个场景选项,有室内、室外、房顶等;
头部:5个头部造型;
上装:5个上身造型,每个造型都拿着手机拍摄的姿势;
下装:5个下身造型;
配件:13个选项,电脑、吉他、宠物等;
酷爱宣言:14宣言选出;
配件和酷爱宣言支持移动、缩放、旋转;点击元素,底部菜单自动隐藏,操作完毕后点击元素的右下角的“勾”,代表确认,出现底部菜单;元素左上角可以删除该元素;
③ 点击屏幕右上角的“完成”按钮,生成拼出的海报。
3、设计上
手绘风格,场所画的很好,人物的头部表情有点怪。
4、体验上
对于元素的拖动和缩放还是习惯操作,但是操作完毕,点击其他位置,代表取消操作,此案例需要点击元素左下角的“勾”,才会出现底部菜单,这个操作是大部分DIY海报不习惯的操作。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


