HONOR + WWF:用长焦守望地球上的朋友

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分钟
案例:用长焦守望地球上的朋友
品牌:HONOR + WWF
技术实现: css3d.js + jQuery + TweenMax + swiper + html2canvas + hammer
亮点:
1、创意定位
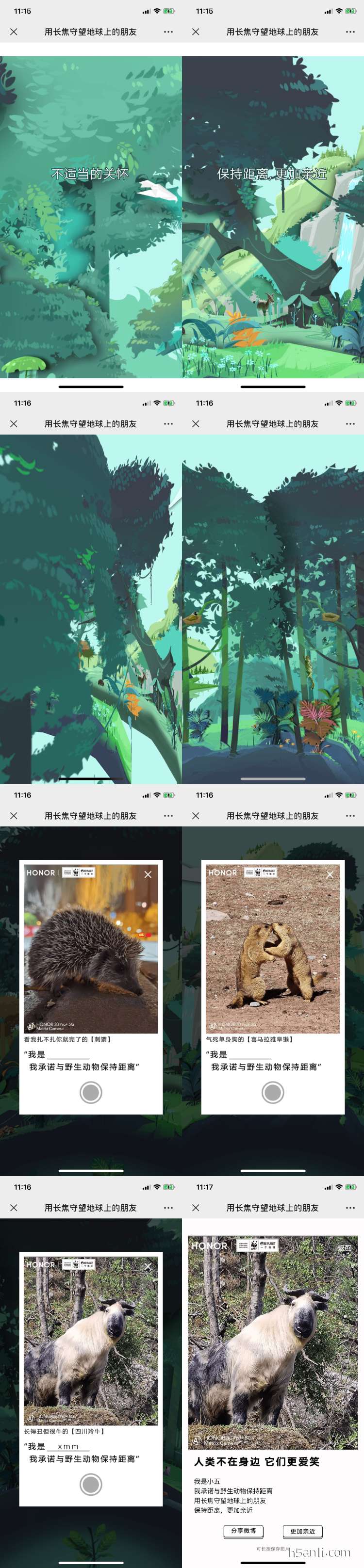
华为荣耀30手机和WWF(世界自然基金会)宣传H5,就像H5案例名“用长焦守望地球上的朋友”;地球上的朋友是自然界中的动物,案例既然符合WWF环境保护,也宣传了荣耀手机的特点之一——长焦;有时候一个案例强调产品的一点特色,比强调很多点更容易被记住。
2、策划上
360°全景观看一个森林的景物,有绿油油的森林和森林中居住的动物,还有不断闪烁的手机;点击手机弹出手机附近的动物简介弹出层,点击弹出层右上角的“X”,关闭弹出层,继续观看其他动物;也可以输入名字,生成承诺与野生动物保持距离的海报,海报可以长按保存,并分享。
3、设计上
360°全景画面为手绘,绘制是需要考虑环形柱状画面的交界,所以插画师绘制前需要和前端技术同事沟通,画面的开图尺寸,画面的尺寸和景深有关。
4、技术上
全景使用的是css 3d引擎(git:https://github.com/shrekshrek/css3d-engine),优点是基于div+css3实现,相对canvas webgl拥有更好的平台兼容性;劣势是渲染性能相比canvas webgl要弱,只适合创建较小的三维面片场景。
5、体验上
全景手机浏览观看比较流畅,手机兼容做的不错~

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


