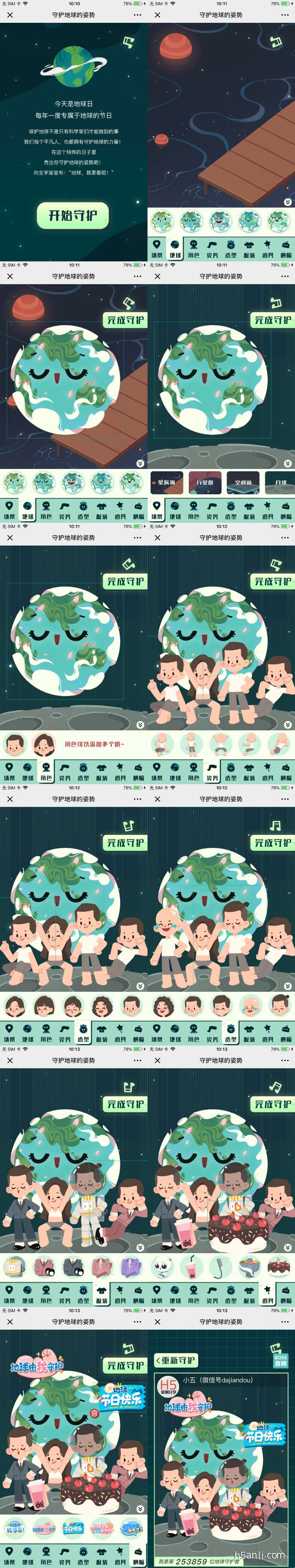
BOSS直聘:守护地球的姿势

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:守护地球的姿势
品牌:BOSS直聘
技术实现: Vue.js + EaselJS + TweenJS + touchjs + PreloadJS
亮点:
1、创意定位
BOSS直聘「环保公益」招聘专场的宣传H5,DIY你守护地球的姿势,在地球日(每年的4月22日)这一天上线,引导大家摆出花式守护地球的姿势,吸引更多的人关注地球,把地球拟人化,让用户像陪伴朋友一样守护和关爱地球。
2、策划上
① 首先是地球日的文案,点击“开始守护”按钮,进行布置场景(DIY海报)页面,一共8个菜单,分别为:场景、地球、角色、姿势、造型、服装、道具、横幅;默认进入处在地球菜单;
② 每个菜单分别有的元素个数:
场景:5种背景场景
地球:5个地球卡通元素
角色:男女两个角色,角色可以添加多个
姿势:5种姿势
造型:8个造型,男女混合排放;不是点击不同的角色,出现不同造型
服装:12种服装,男女混合排放;不是点击不同的角色,出现不同造型
道具:34种道具
横幅:9种横幅
③ 布置完毕,点击屏幕右上角“完成守护”按钮,生成一张守护地球的DIY海报,海报上会有微信授权时获取的用户头像,昵称,还是显示当前是第几位地球守护者;同时,还可以同时去BOSS直聘官网,参加守护地球公益招聘专场。
3、设计上
扁平卡通风格
4、交互上
元素可以删除,反复添加,不可缩放;角色的点击有点不好用,初次点击没有反应,不知道你是否和我测试时感受一样;添加重复元素时,元素重叠,看不到是添加多个,以为是一个,重复添加相同元素,虽好元素间有一定的错位,方便用户识别已经重复点击了。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


