中国航海博物馆:造起来,我的大航海

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要50秒
案例:造起来,我的大航海
品牌:中国航海博物馆
技术实现: html5
亮点:
- 创意定位
船只制造主题的作品,用户选择船的外观,配件及航海物品,生成航线海报,解读用户性格倾向,普及船只方面的知识,激发用户对航船及相关历史的兴趣。
- 策划逻辑
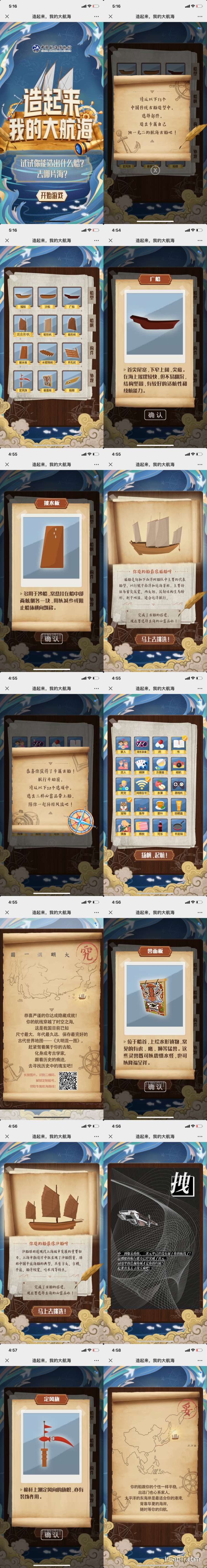
点击标题页的触点开始造船,先选择船型,船帆,构件和外观,每项内容三选一,点击后照片会放大,用户点击“确认”键使用此造型,选择完毕后自动生成造型图及相关船型的历史知识,然后有小窗口引导用户在接下来一起出现的20个选项中选择三个,生成航线海报,海报包括概括字,“究”,“拽”,“妥”等,航线图及解析,用户可点击分享海报或再次造船。
- 设计上
界面背景是一张展开的羊皮纸,古老的设计突出“历史”及“博物”的主题。
- 交互上
用户点击确定船只造型后,可再点击其他造型继续查看大图,改变选择。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


