喜茶 + 新浪深圳:深圳有“喜”,致敬深圳

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分46秒
案例:深圳有“喜”,致敬深圳
品牌:喜茶 + 新浪深圳
技术实现: AlloyTouch + pixi.js + TimelineMax + TweenMax + jQuery
亮点:
1、创意定位
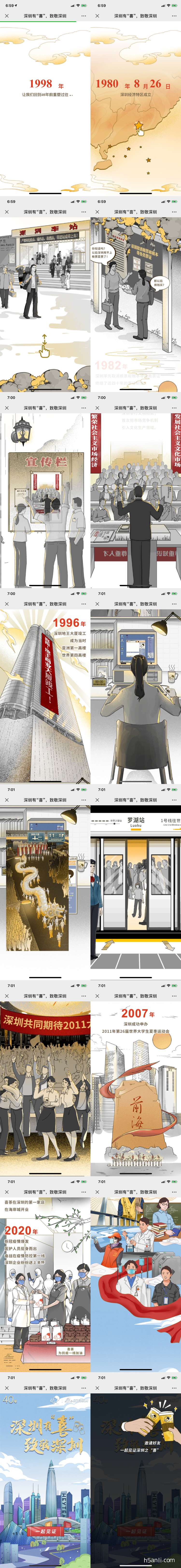
致敬深圳经济特区成立40周年,通过一镜到底的方式,讲述深圳的发展历史,中间穿插着品牌方喜茶的出现。
2、策划上
① 首屏上地图上显示1980年8月26日深圳经济特区成立,提示点击黄色的星星;
② 星星变成深圳后,显示深圳车站,小手提示上下滑动,深圳取消粮票和粮本等各类票证、深圳地铁、2011大运会等很多深圳故事;
③ 最后一屏,有“一起见证”按钮,点击后提示分享。
3、设计上
手绘风格,金色为主色调,人物和景物都添加了勾线,辅助色灰色、蓝色和红色,整体配色有点复古的时代感。
4、体验上
通过H5,简单的了解了深圳的发展史,感受到40年深圳的巨大变化,喜欢这种一镜到底的叙事方式,娓娓道来,有故事也有动画,叙事不枯燥。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


