美的:捕捉美的夏日瞬间

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要50秒
案例:捕捉美的夏日瞬间
品牌:美的
技术实现: pixi.js + tweenMax.jsP + TimelineMax.js + alloytouch.js
亮点:
1、创意定位
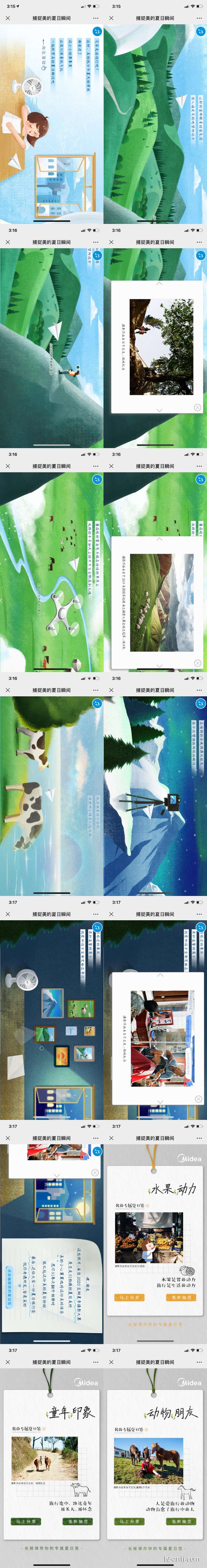
美的品牌以“捕捉美的夏日瞬间”为主题创作的H5,照片来自2020豆瓣夏季摄影大赛;结合美的产品和摄影大赛照片,在用户浏览夏日长图的过程中,既感受美的品牌融入生活,也看到风景图,也看到真实的摄影作品;优秀的品牌都是在用户不知不觉的融入用户的生活,需要时,想到对应品牌。
2、策划上
① 一镜到底类H5,首先一个女孩趴在桌子上,旁边美的的电风扇吹着凉爽的风,提示用户向左滑动屏幕;
② 滑动的过程中,女孩桌子上的纸飞机飞出窗户,飞翔户外,这架纸飞机会从头贯穿到尾,在飞翔的过程中,带着用户领略美丽的风景;滑动的过程中,有4处交互(爬山的女孩、无人机、相机、照片墙),点击每处交互的位置,会弹出豆友拍摄世界各地的夏天,每处三张照片,用户可以点击左右箭头切换照片;
③ 滑动到最后,是抽取夏日签,夏日签中是来自豆友的照片和关于照片的文案;用户可以长按保存,也可以重新抽签。
3、设计上
清新的文艺风格,颗粒度插画,配合真实的照片,娓娓道来夏日美好。
4、体验上
横屏观看,用户边滑动边浏览风景;滑动过程中,零星有黑屏现象,需要刷新页面重新观看。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


