享域:享域出游季

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分10秒
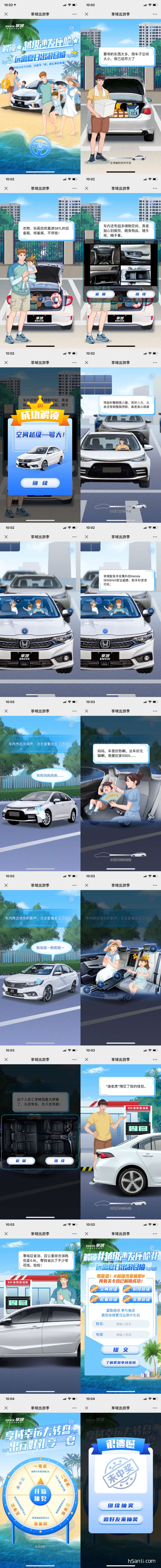
案例:享域出游季
品牌:享域
技术实现: VueJS
亮点:
1、创意定位
东风本田享域汽车宣传H5,通过对比手法,小故事的方式;比较适合喜欢汽车,或者打算买车的用户,快速了解这款享域汽车的优势。
2、策划上
首先是两个家庭在汽车旁边,交待了这款车适合家庭,点击下方的“LET'S GO!”按钮,而后是4个故事场景;每个故事场景都介绍1个或者几个该款车型的特色,不仅有卡通故事,还配有点击小“+”号后的真实汽车照片;最后是大转盘抽奖环节。
3、设计上
蓝色为主色调,暖色调,手绘卡通人物,家庭人物绘制的很有爱。
4、体验上
每次滑动汽车查看对比故事,体验很巧妙;小五心里有多种对比手法,这支H5中的对比还是蛮简洁,快速的展示了不同,没有太多冗余的铺垫;1个故事场景展示1个汽车的特点或者几个特别,小五还是记住了几点这款汽车的优势。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


