WWF & 金典:爱不绝响

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:爱不绝响
品牌:WWF & 金典
技术实现: jQuery+TweenMax+annieCore
亮点:
1.创意定位
WWF与金典联合推出的公益H5,通过濒临灭绝的4种鸟类的鸣叫声,让用户识别,然后给出公益倡导:保护濒危鸟类。
2.创作逻辑
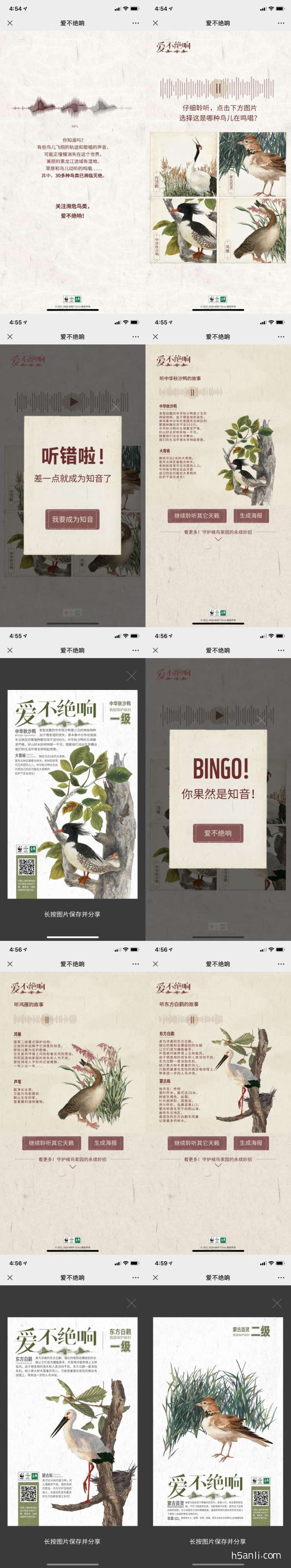
① Loading部分:给出文案引导,并露出主题:关注濒危鸟类,爱不绝响!
② 主题页:声音背景及四种鸟类选项,根据声音让用户选择是哪种濒危鸟类(四选一):丹顶鹤、蒙古百灵、中华秋沙鸭、鸿雁。用户点选后,会有“听错啦”和“Bingo”两种选项,然后跳转“结果页”。
③ 结果页:对上一步濒危鸟类声音的科普,配合口播介绍,让用户对病危鸟类的现状给予了解。底部有两个选择:继续聆听其它天籁,生成海报。点击生成海报,可以生成带有回流二维码和品牌标识的海报图。
3.视觉听觉
视觉唯美,把四种濒危鸟类画得惟妙惟肖,栩栩如生,配合上濒危鸟类的鸣叫声,让人身临其境,把濒危物种拉近到我们面前。
4.整体体验
画面唯美干净,交互简洁清晰,立意公益,呼吁每一个可以唤醒的用户,保护濒危鸟类,给这些可爱的伙伴一点爱,不要让它们的声音成为“绝响”。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


