宝诗龙:Quatre躲猫猫

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要2分05秒
案例:Quatre躲猫猫
品牌:宝诗龙
技术实现: jQuery + swiper + video
亮点:
1、创意定位
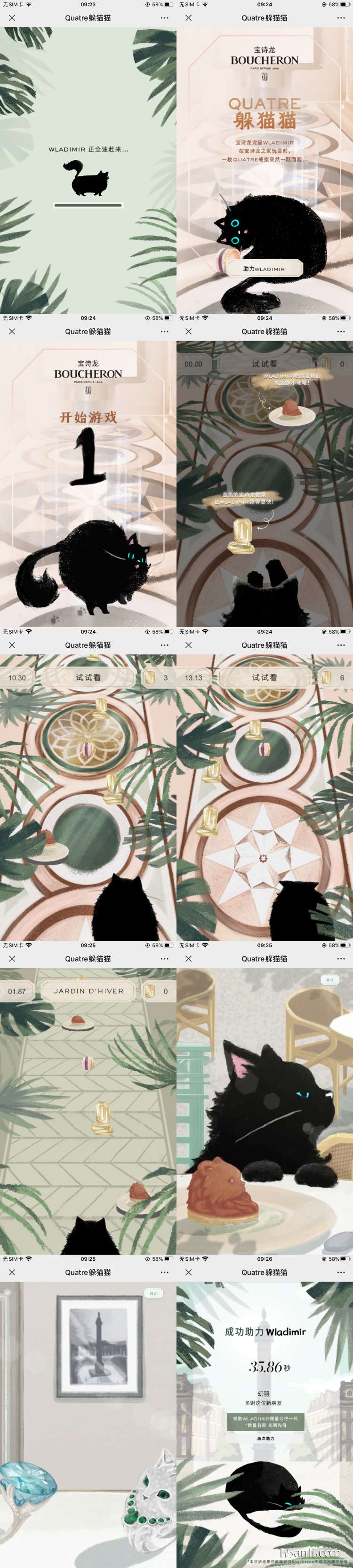
宝诗龙品牌宣传H5,以宠猫Wladimir在宝诗龙之家玩躲猫猫的游戏,而后将品牌商品融入动画。
2、策划上
案例分两部分:游戏躲猫猫和产品动画;
① 在游戏躲猫猫中,点击“助力Wladimir”按钮,游戏介绍提示层,向上滑动,Wladimir会跑得更快,金色的宝诗龙徽章让Wladimir跑得更快,吃到蛋糕会跑不动;右上角是徽章个数提示,左上角是时间提示;每次第一次进入会是试玩,试玩结束后,是正式游戏;集齐15个徽章后,播放产品动画;
② 产品动画中,Wladimir带用户观看宝诗龙的珠宝首饰。
3、设计上
有点像蜡笔画,主色调为绿色和肉粉色,宠猫Wladimir带领用户贯穿整支H5,画面很清新。
4、体验上
游戏部分增加了试玩环节比较少见,不过试玩后,用户对游戏规则更熟悉。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


