小米:MIUI 12.5

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要3分钟
案例:MIUI 12.5
品牌:小米
技术实现: Canvas + JavaScript
亮点:
1、创意定位
小米新品 MIUI 12.5 宣传H5,介绍新品特效。
2、策划上
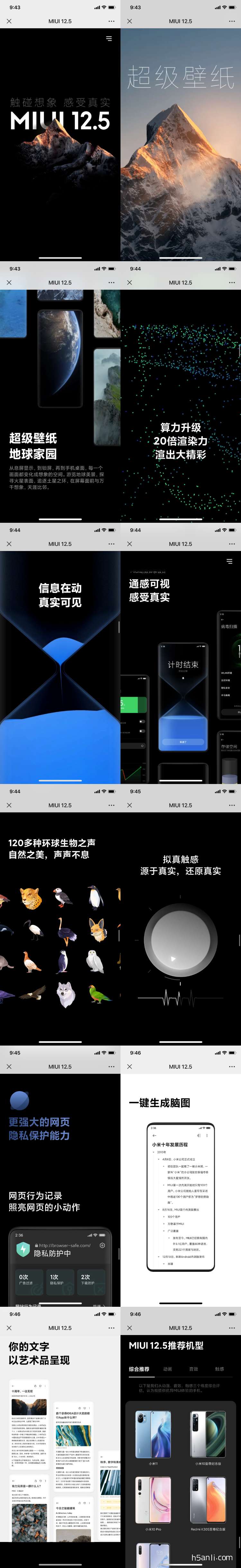
① 进入H5后,右上角是菜单,点击后展示H5案例的7部分:超级壁纸、光锥、动效、声音、触感、隐私、功能;
② 案例也是随着用户滑动展示7部分内容。
3、设计上
深色调为主,更突显产品特点。
4、体验上
视觉动效太酷了,比较耗手机性能;观看过程中,有莫名回首屏现象;浏览快也有动画无法正常显示现象。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


