劲牌:年年升运 毛铺呈祥

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要20秒
案例:年年升运 毛铺呈祥
品牌:劲牌
技术实现: html5
亮点:
- 创意定位
劲牌出品,选择祝福送好友,即可参与抽奖,表达新年心意,用奖品代金券等促进人们购买,提高销量。
- 策划逻辑
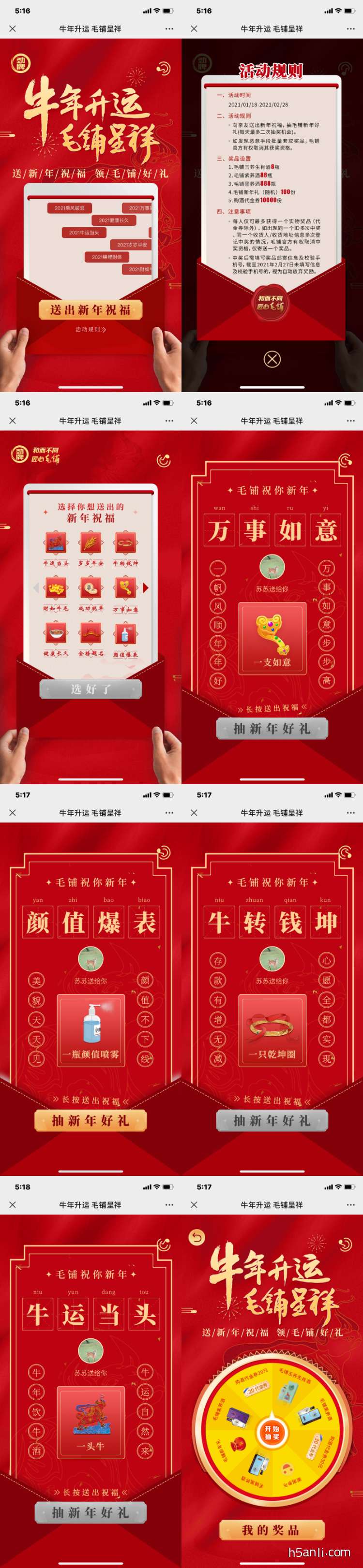
在初始界面阅读规则后点击触点,在九个祝福图标中选择一个,点击“选好了”生成祝福海报,包括“毛铺祝您新年”的开头和用户选的祝福词,用户名和对应礼物,如选择“万事如意”对应的礼物图是一只金色的如意,选择“颜值爆表”则对应一瓶颜值喷雾等,海报分享出去后即可点击参与抽奖。
- 设计上
火红的界面,熟悉的祝福词,十分喜庆大方。
- 交互上
海报刚生成时抽礼触点是灰色的,分享海报后才会变成金色,可以点击抽奖。

以上为“H5案例分享”团队原创文章,转载请注明出处!
标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


