腾讯新闻:2020我的小小成就

案例演示,请长按/扫描以下二维码 ->
识别图中二维码

完整欣赏此案例大约需要1分钟
案例:2020我的小小成就
品牌:腾讯新闻
技术实现: vuejs + swiper + jQuery
亮点:
1、创意定位
腾讯新闻2020年末宣传H5,通过选择小成绩,发布的对个人2020年经历总结。
2、策划上
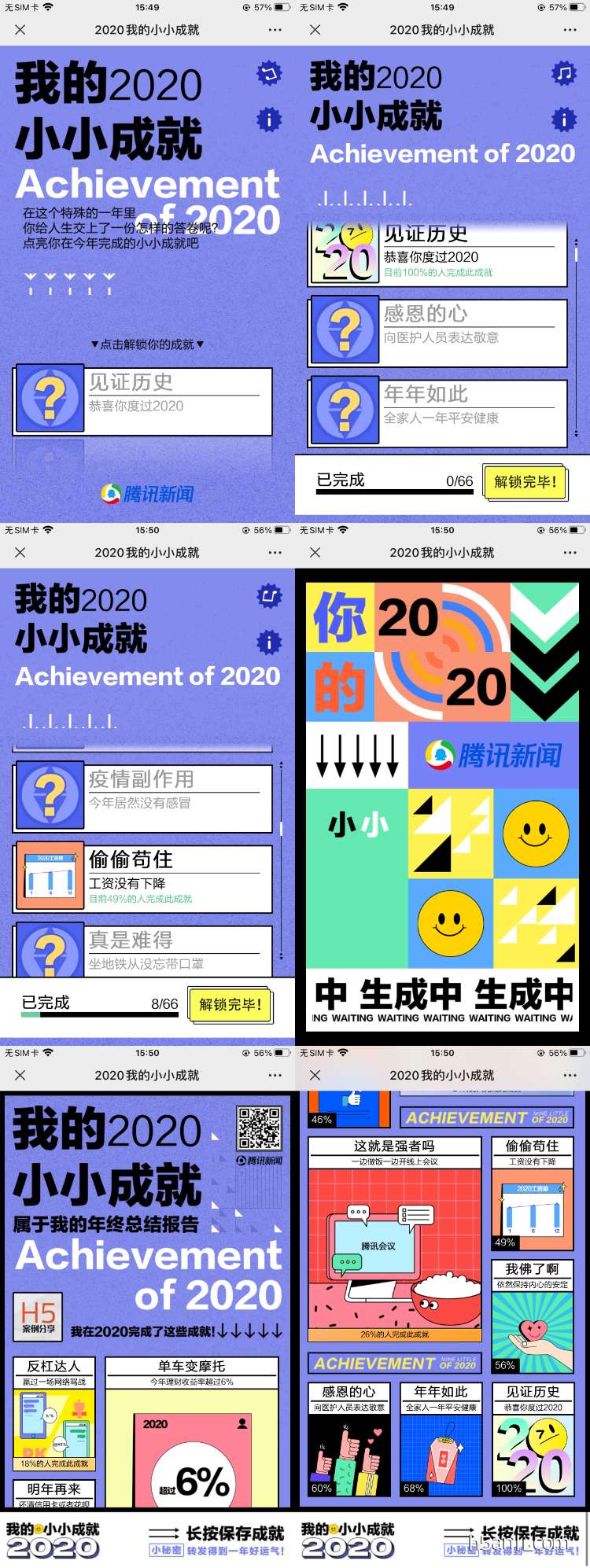
① 首屏显示文案“在这个特殊的一年里,你给人生交上了一份怎样的答卷呢?点亮你在今年完成的小小成就吧”,点击屏幕下方的“见证历史,恭喜你度过2020”按钮,进入选择页;
② 选择页中列出66件2020年的事,默认文字浅灰色,图标为问号;用户点选后解锁选项,图标由问号变为图形,文字也会深色,文字下方显示目前完成此项成就的百分比;用户点选后,屏幕下方会显示选择66个选项中的个数;点击屏幕右下角的“解锁完毕!”按钮,短暂生成进度后,进入小小成就海报页;
③ 小小成就海报页,显示用户头像,还有用户刚刚选择的成就项,页面长度会根据用户选择的成就项个数变长,用户可以长按保存海报。
3、设计上
页面整体采用很艳丽色彩,案例的背景色,会有5种变化,每次访问有可能是5种颜色中的任意种;最后一屏的成就会随着成就个数的不同排版不同,不是简单的每行显示默认个数成就。
4、体验上
回顾2020,原来在这个特殊的一年里,原来我们完成了那么多小成就。

标签
关注微信号:h5-share,获取更多创意H5案例分享!也可访问H5案例分享网站www.h5anli.com,搜索查阅~


微信扫一扫
关注该公众号






 京公网安备 11010802030403号
京公网安备 11010802030403号


